この記事は記事の下に「この記事を書いた人」をWordPressのプラグインを使って表示させる方法について書いています。
プラグインは「Fancier Author Box」と「WP User Avatar」を使います。
では記事の上あるいは下に「この記事を書いた人」を表示させる方法をご説明しますね。
Sponcerd Link
Contents
プラグイン「Fancier Author Box」インストール
【ダッシュボード】から【プラグイン】-【新規追加】をクリックします。
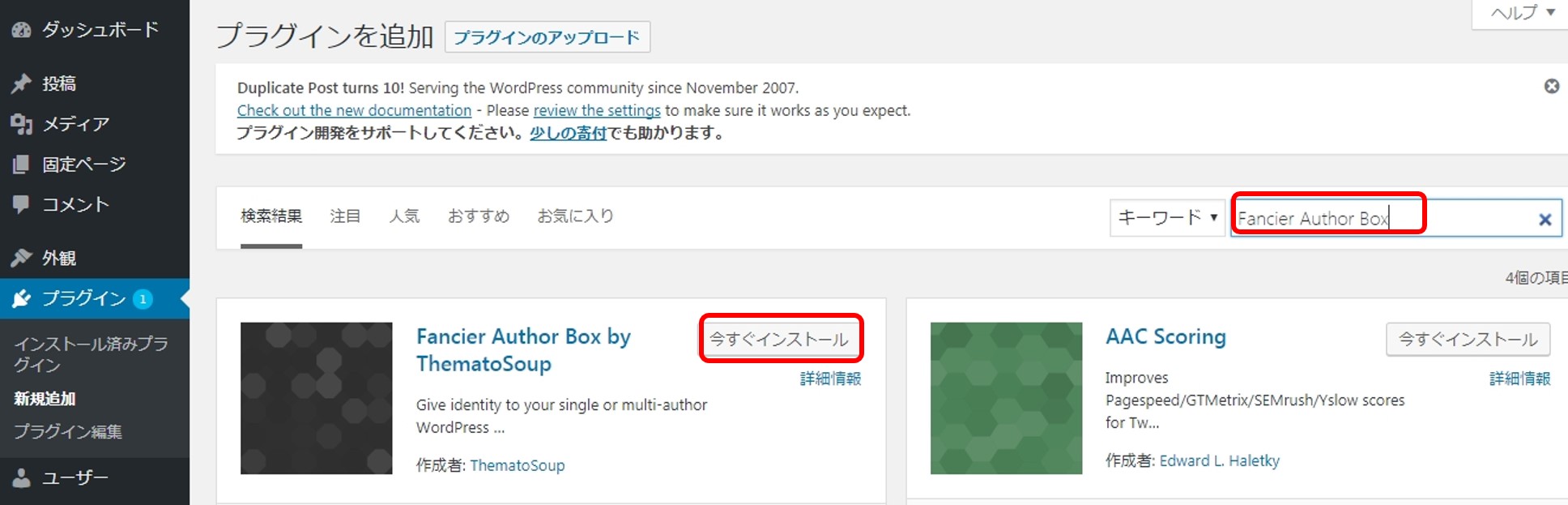
プラグインの検索窓に「Fancier Author Box」と入力し、エンターをクリックします。

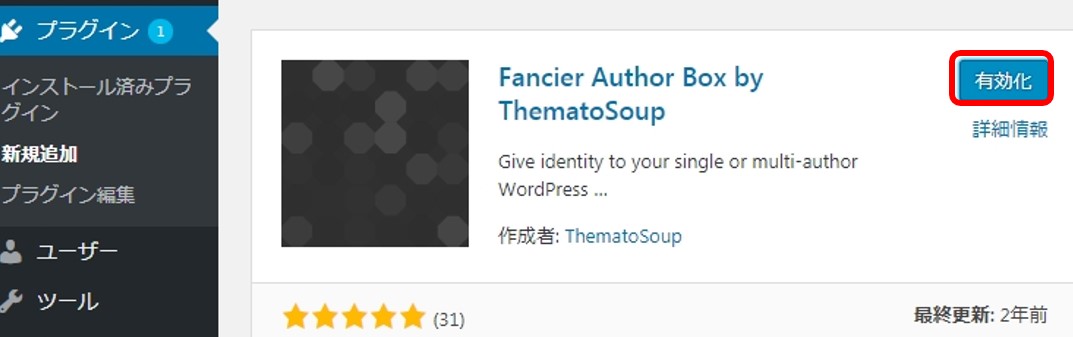
【今すぐインストール】をクリックし、完了しましたら【有効化】をクリックします。

プラグイン「Fancier Author Box」の設定
「Fancier Author Box」は、記事の下に「この記事を書いた人」を表示させるプラグインです。
【設定】-【Fancier Author Box】をクリックします。
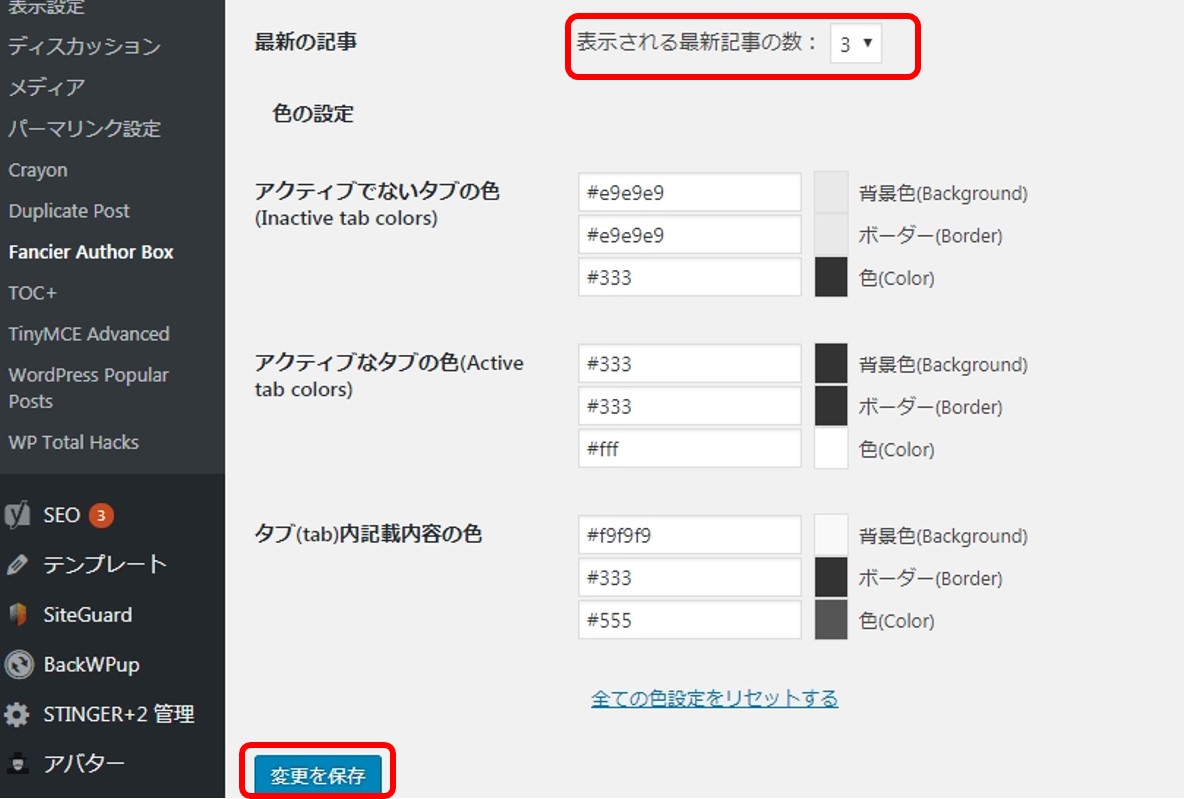
【表示設定】から以下の項目を設定して行きます。

【投稿画面で表示する】 → 「下部(Below)」or「上部(Below)」or「両方(Both)」から選択します。
【固定ページで表示する】→ 「下部(Below)」or「上部(Below)」or「両方(Both)」から選択します。

【最新の記事】 → 記事数を決めます。(デフォルト:「3」)
【色】 → デフォルトにしました。
【変更を保存】をクリックします。
自分のプロフィールを設定
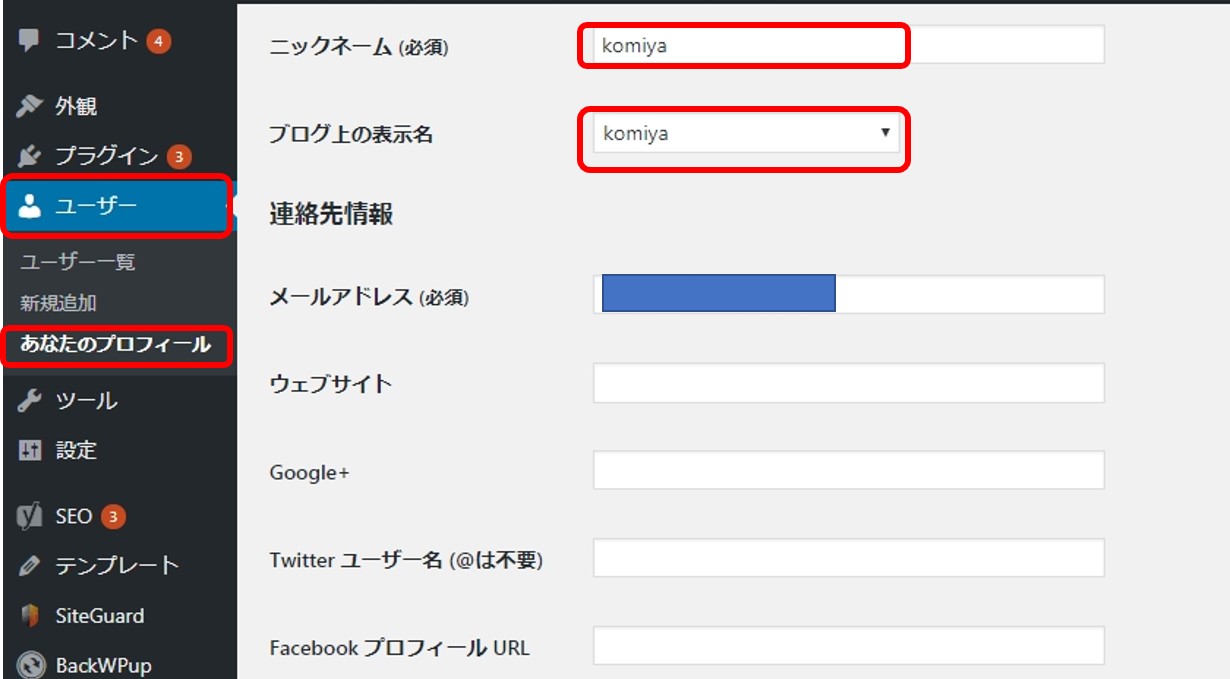
【ユーザー】-【あなたのプロフィール】をクリックします。

【ニックネーム(必須)】→必ずニックネームをつけて入力してください。
ニックネームをつけないと、ユーザー名が使われてしまいます。
ユーザー名が知られるとパスワードを手当たり次第、入力、サイトを乗っ取る「ブルートフォースアタック」などの攻撃を受けた場合のリスクが高くなります。
【ブログ上の表示名】→デフォルトで良いと思います。
【メールアドレス(必須)】→サイトにコメントがきたときや管理目的で使用されます。
他のサイトへ送信されることはありません。
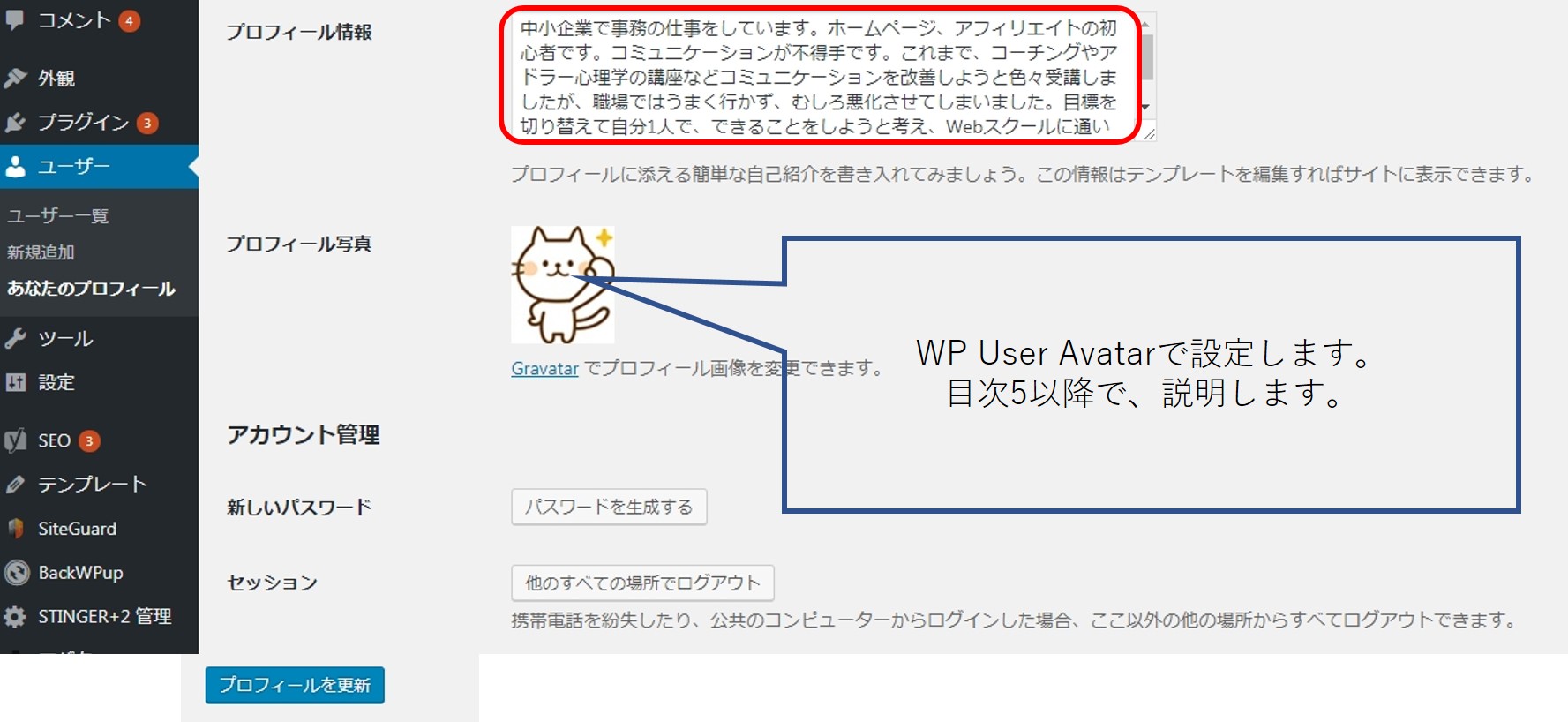
【プロフィール情報】を入力します。

【プロフィールを更新】をクリックし、完了です。
プロフィール画像をプラグイン「WP User Avatar」で設定
【プロフィール画像】に「Gravatar」を使う場合、WordPress.comのアカウントを取得するなどの手間がかかりますので、今回はプラグイン「WP User Avatar」を使います。
「Gravatar」とは、グローバルなアバターのことで、WordPress.comのアカウントのプロフィール画像を設定できるWEBサービスのことです。
プラグイン「WP User Avatar」インストール
【ダッシュボード】から【プラグイン】-【新規追加】をクリックします。
プラグインの検索窓に「WP User Avatar」と入力し、エンターをクリックします。
【今すぐインストール】をクリックし、完了しましたら【有効化】でクリックします。
【ユーザー】-【あなたのプロフィール】に【Avatar】が追加されます。
【画像】-【画像の選択】をクリックし、画像を変更します。
【プロフィールを更新】をクリックし、完了です。
「この記事を書いた人」を表示
記事の下に「この記事を書いた人」が以下のように表示されます。
まとめ
今回は記事の下に「この記事を書いた人」をWordPressのプラグインを使って表示させる方法について書きました。
アクセスランキングに登録しています。
ポチっと押していただけたら、うれしいです。
♥おすすめ記事