今回は、WordPressのホームページの記事にマウスカーソルを置いたときに色が変わるようにする方法について書いています。
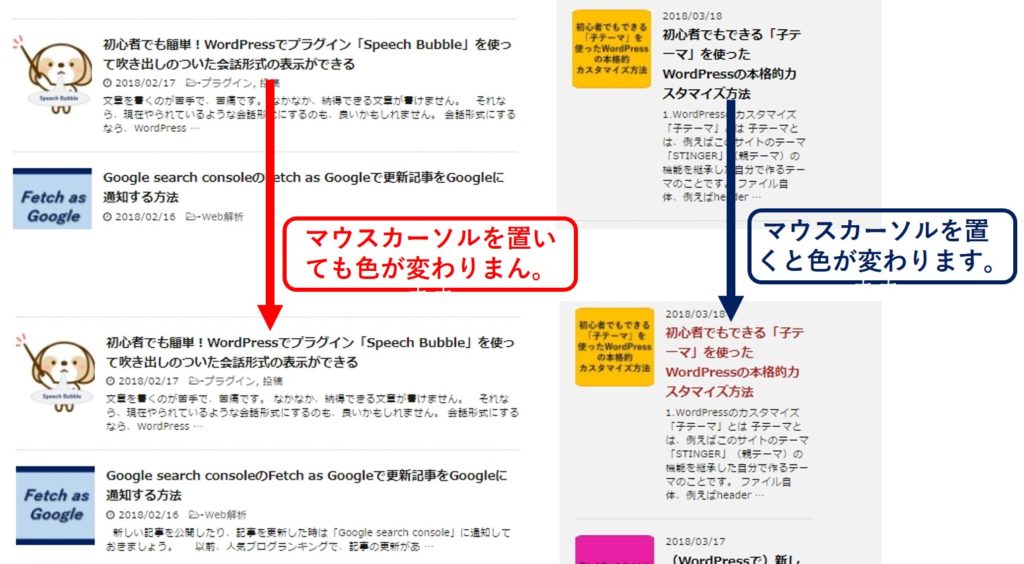
しかし、サイト中央の記事は、マウスカーソルを置いても、色が変わりません。色が変わるようにすることはできないでしょうか。

今回も「子テーマ」のstyle.cssにコードを追加することで簡単にカスタマイズすることができますので説明して行きます。
Sponcerd Link
Contents
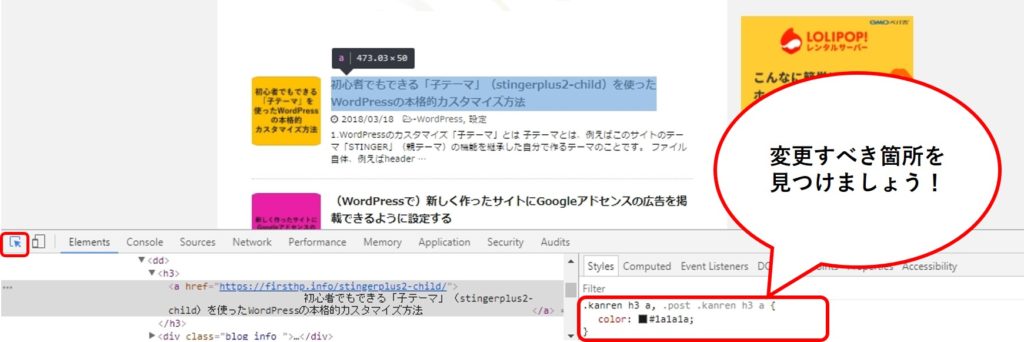
Google Chromeの検証機能で変更すべき箇所の確認
Google Chromeの検証機能を使い、まずどこを変更すれば良いのか確認しましょう。「Google Chromeの検証機能」について詳しくは、以下の記事をご欄ください。

検証機能の選択モードで、変更すべき箇所を確認します。

見つけた以下のコードをコピーしておきます。
.kanren h3 a, .post .kanren h3 a {
color: #1a1a1a;
}
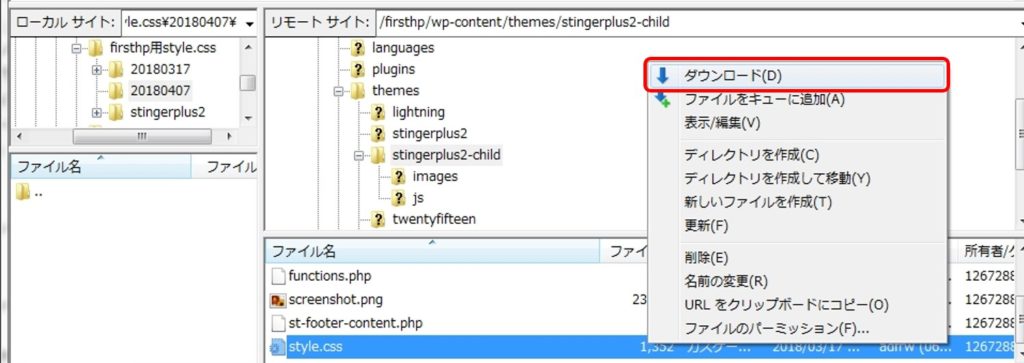
「FileZilla」で「style.css」をダウンロード
フリーソフト「FileZilla」を起動し、サーバーに接続します。「FileZilla」については、以下の記事をご欄ください。

上記記事でサーバー側のfirsthp (ドメイン)→ wp-content → themes→「stingerplus2」フォルダにある「style.css」をダウンロードします。

間違えたときのため日付を付けたフォルダへバックアップ用としてコピーします。(書き換えた「style.css」でホームページがおかしくなった場合、バックアップを戻すと元の状態に戻すことができます。)
「ATOM」で「style.css」へコードの追加
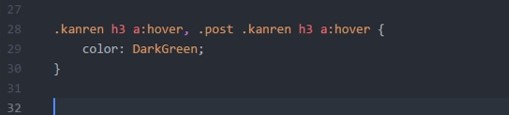
ダウンロードした「style.css」をフリーソフト「ATOM」で開き、下記のコードを追記します。
.kanren h3 a:hover,.post.kanren h3 a:hover {
color DarkGreen
}
上記のコードの「hover」は、擬似クラスというもので、擬似クラスとはある要素が特定の状態にあるときにスタイルを指定する方法です。また「a:hover {color DarkGreen}」とは、aタグの上にマウスカーソルがのったときに色をダークグリーンにするという意味です。
「ATOM」については、以下の記事をご欄ください。

以下は「ATOM」の画面です。

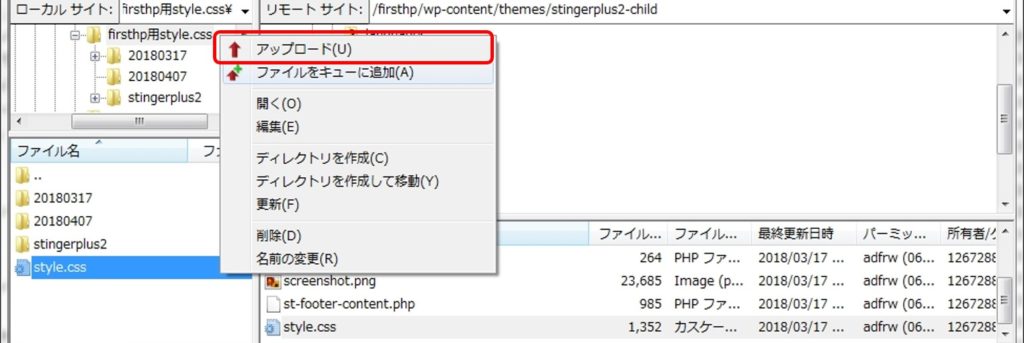
再度「FileZilla」で「style.css」をアップロード
追記した「style.css」をサーバーにアップロードします。

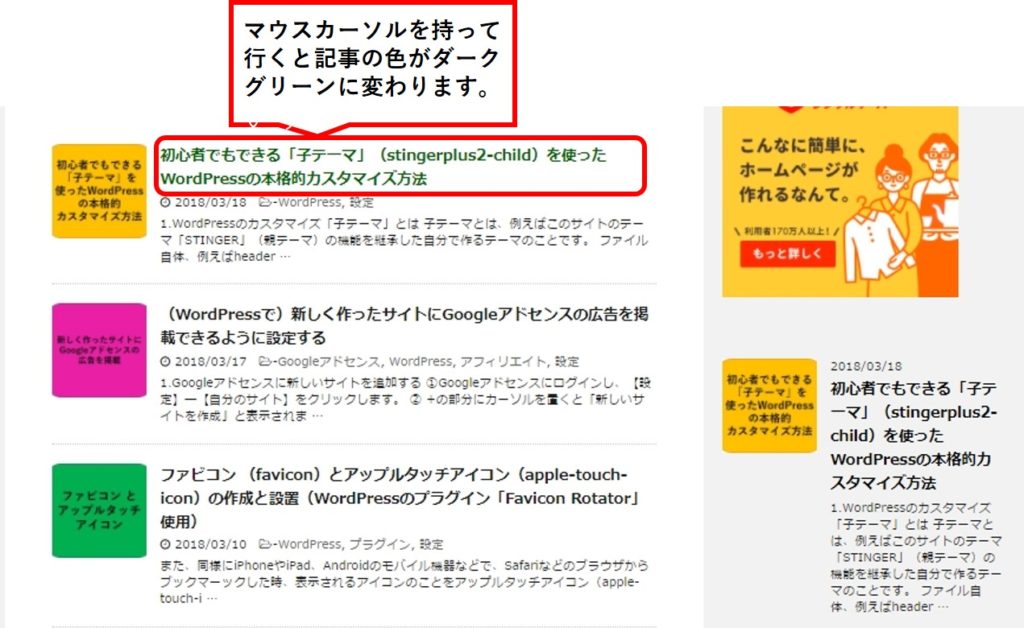
表示の確認
以下のように、記事の上にマウスカーソルを持って行くと、記事の色がダークグリーンになります。

まとめ
今回は、WordPressのホームページの記事にマウスカーソルを置いたときに色が変わるようにする方法について書きました。
アクセスランキングに登録しています。
ポチっと押していただけたら、うれしいです。
♥おすすめ記事