この記事は、初心者でも簡単にできるメニューバーのカスタマイズ方法について書いています。WordPressの追加CSSを使って、カスタマイズする方法です。
では説明して行きますね。
Sponcerd Link
Contents
Google Chromeの検証機能
では、メニューバーを黒に、中の文字は白に変更して行きましょう。
メニューバーの色を変更する場合、書かれているコードのどこを変更すればよいのかがわからないと、変更することはできません。
Google Chromeの検証機能を使い、まずどこを変更すれば良いのか確認しましょう。
Google Chromeの起動
Google Chromeを起動し、メニュバーをカスタマイズするサイトにログインします。
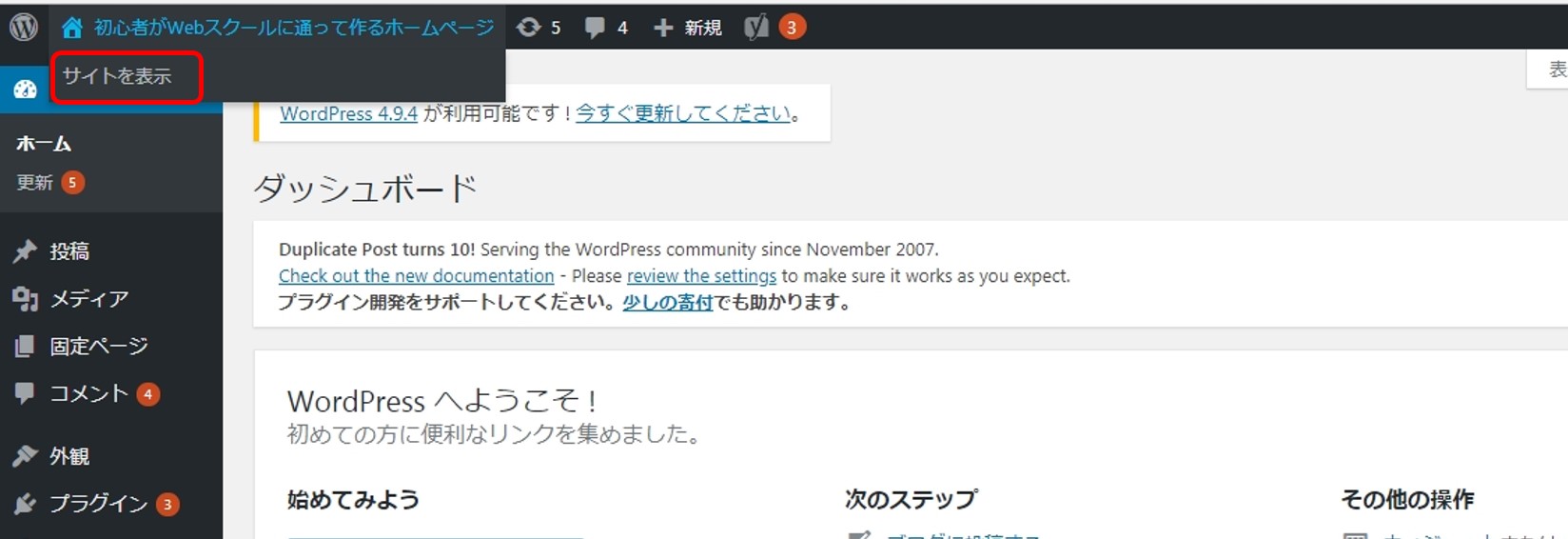
次にダッシュボードから左上のサイト名を選択し、【サイトを表示】をクリックします。

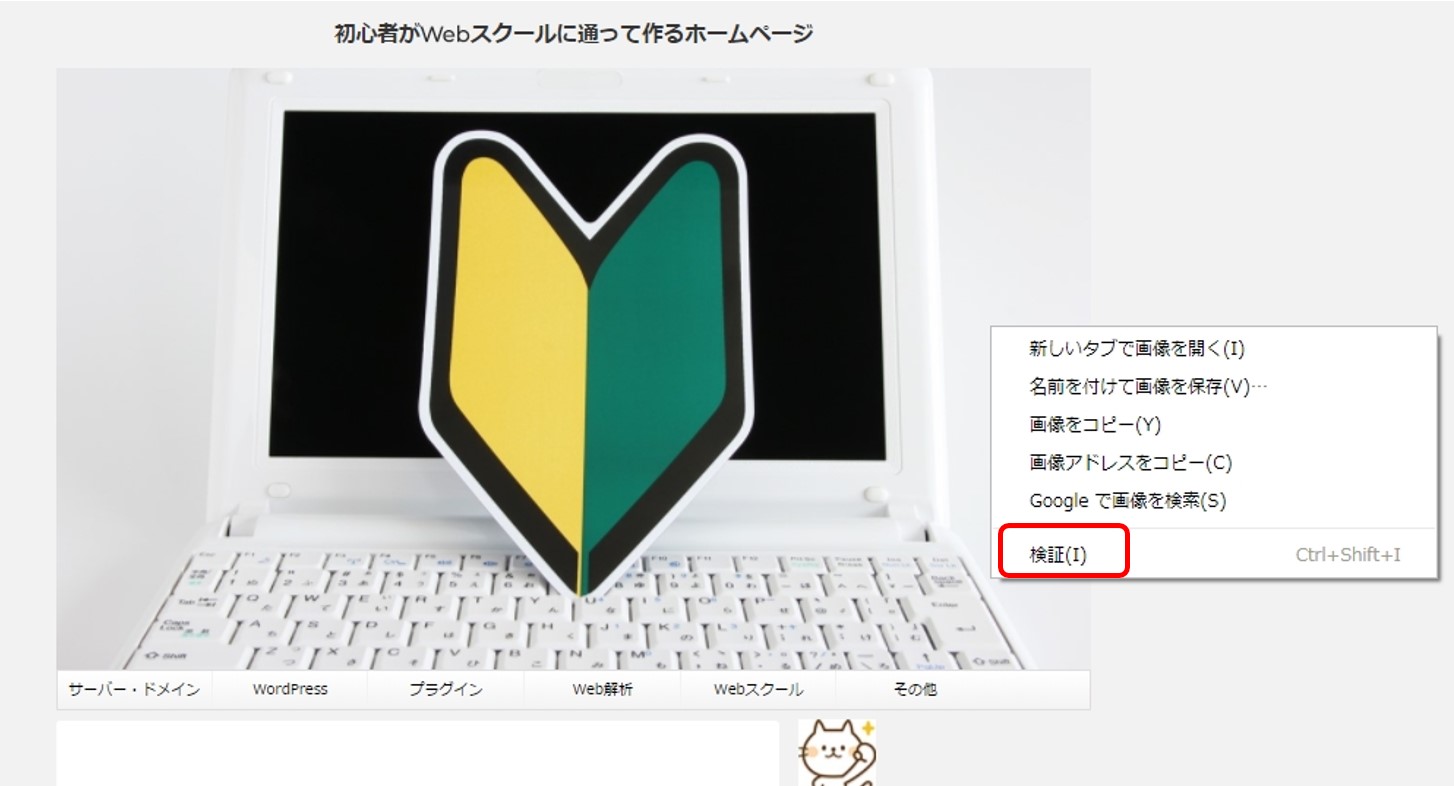
以下のようにサイトが表示されます。

検証機能の使い方
画面上で右クリックし、メニューから【検証】をクリックします。

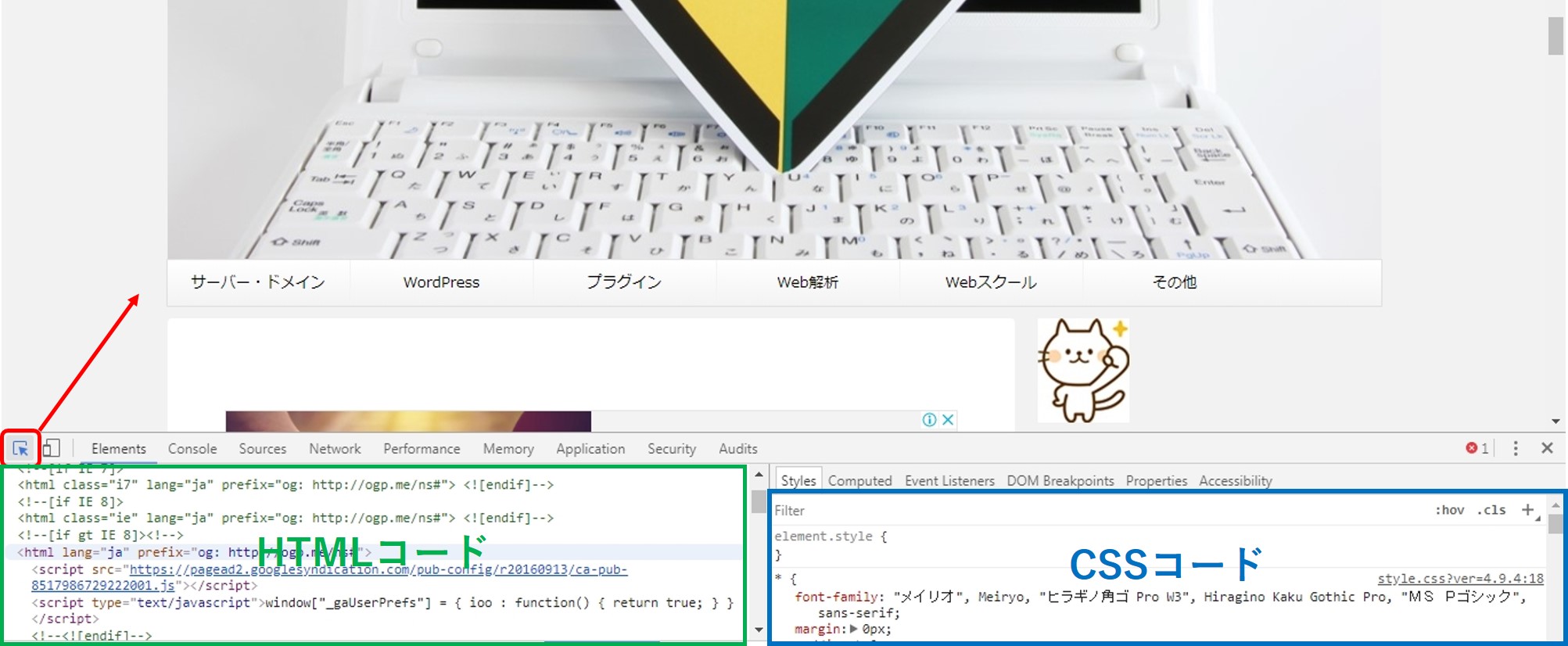
左下側に「HTMLのコード」、右下側に「CSSのコード」がそれぞれ表示されます。
検証機能の「選択モード」で、変更するコードの確認
下図のとおり左下にある↖をクリック(選択モード)し、メニューバーをクリックします。

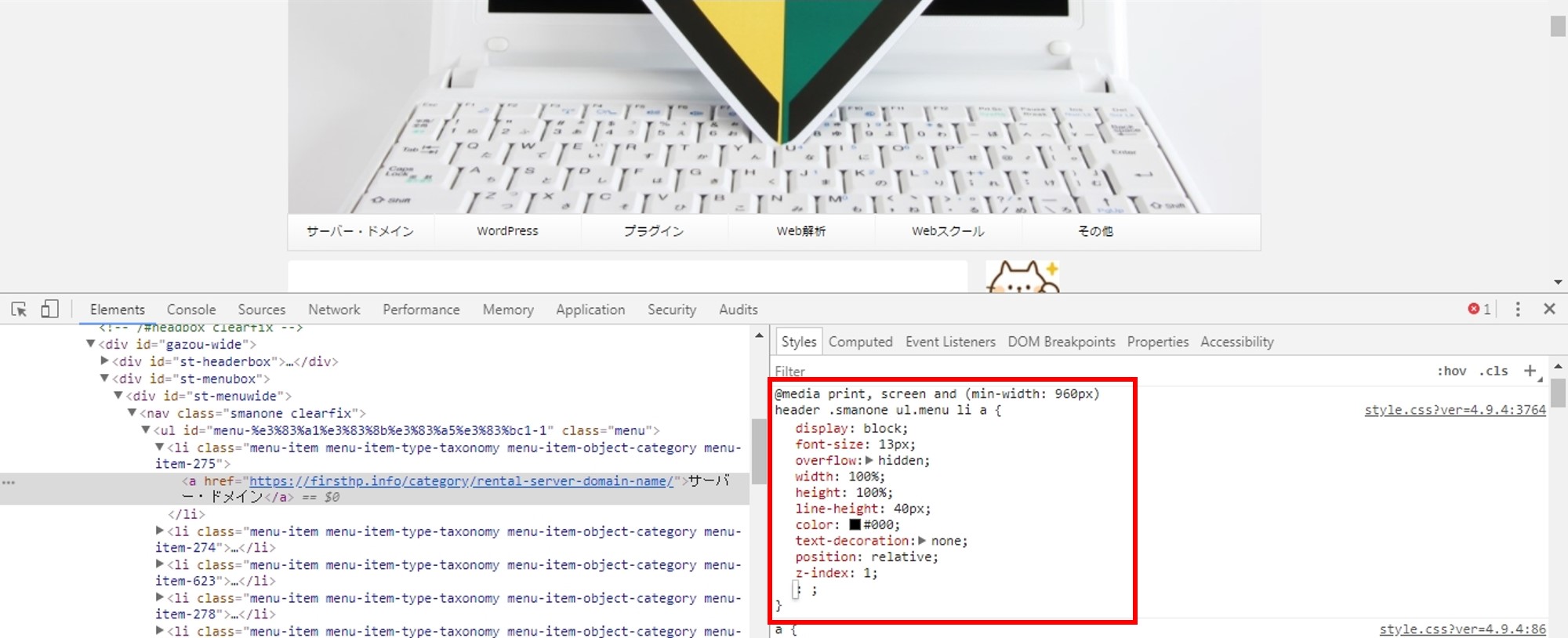
すると、下のウィンドウに、メニューバー部分のコードが表示されます。
左側は、HTMLのコード、右側にはCSSのコードがそれぞれ表示されます。
CSSのコードの中から、メニュバーの色を構成するコードを探します。
色は、設定するコードはありません。

CSSコードの追加
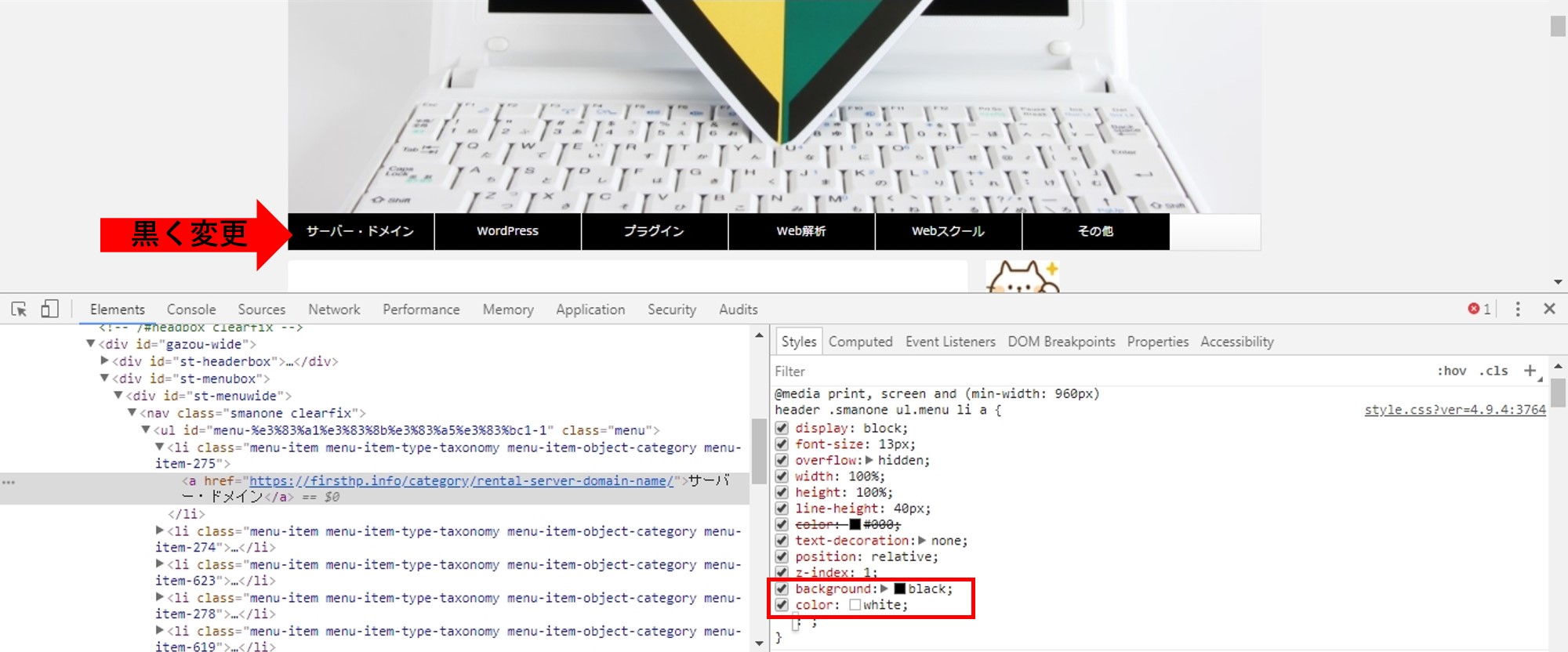
以下のコードを追加して、メニューバーの色が変わるか確認します。
background: black;
color: white;
コードの意味は、以下のとおりです。
- 「background: black;」=メニューバーの色は黒
- 「color: white;」=文字の色は白
変更が確認できました。
ただし、この場所のCSSのコードを変更しても、実際のコードは変更されません。

CSSコードを変更の更新
まず、下記のとおり【カスタマイズ】をクリックします。

すると、画面左側にカスタマイズのメニューが表示されます。
【追加CSS】をクリックします。

先ほど変更して、メニューバーを黒に変更することができた、CSSのコードを「追加CSS」のウィンドウ内にコピーします。
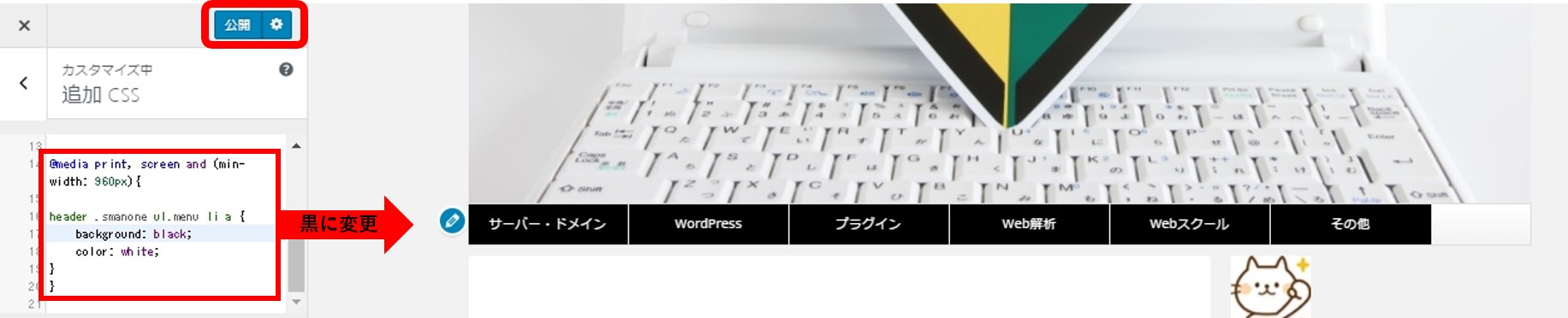
不要な部分を削除し、以下のようにコードを変更します。
@media print, screen and (min-width: 960px){
header .smanone ul.menu li a {
background: black;
color: white;
}
}
コードの意味=「表示メディアが960pxより大きい場合に、 メニューバーの色は黒に、文字は白にする」

【公開】をクリックします。
これで、メニューバーを黒にし、中の文字を白くするカスタマイズは完了です。
まとめ
今回は、初心者でも簡単にできるメニューバーのカスタマイズ方法について書きました。
アクセスランキングに登録しています。
ポチっと押していただけたら、うれしいです。
♥おすすめ記事