Contents
1.外観のテーマの変更「Lightning」から「Stinger」へ
スクールでホームページの外観のテーマを「Lightning」から「Stinger」へ変更することを学びましたので説明します。
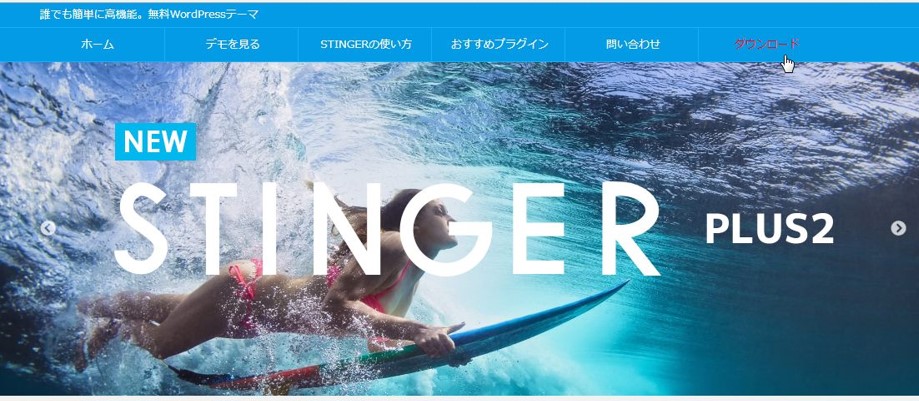
「Lightning」はお店向けですが、「Stinger」はブログ向けで、SEOやアフィリエイトに強いテーマです。
Sponcerd Link
2.Stingerのダウンロード
まず、Stingerの公式サイトから、Stingerのzipファイルをダウンロードします。

3.Stingerのインストール、有効化
【外観】-【テーマ】を選択し、【新規追加】をクリックします。
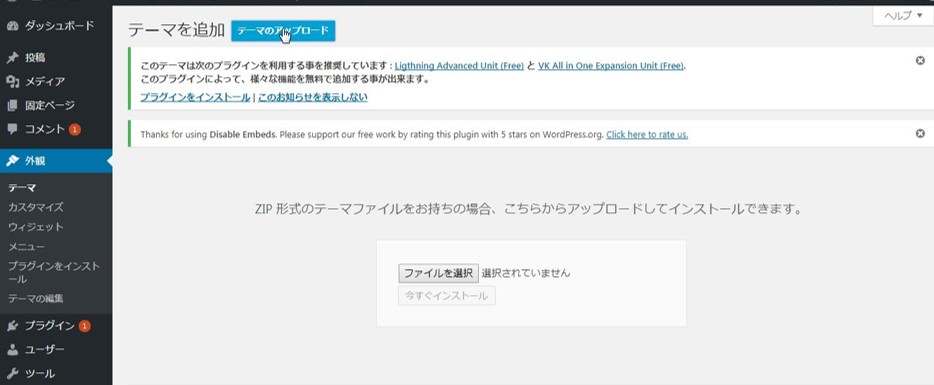
次に【テーマのアップロード】を選択します。

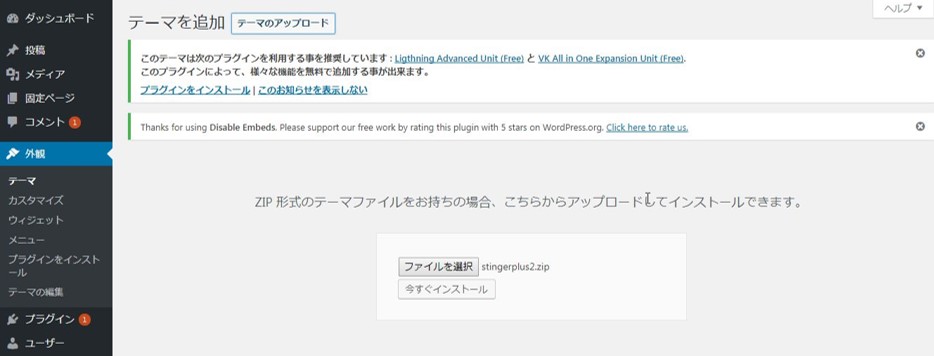
その後、【ファイル選択】からダウンロードした「Stingerのzipファイル」を選ぶか、ドラックアンドドロップします。

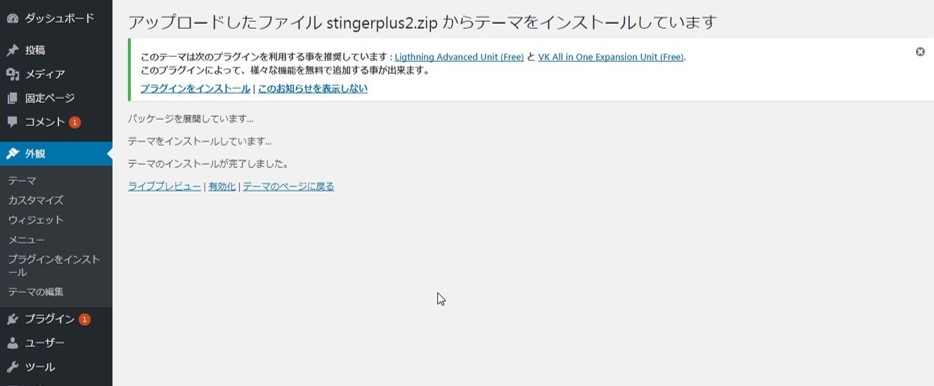
【今すぐインストール】をクリックし、完了しましたら、有効化をクリックします。

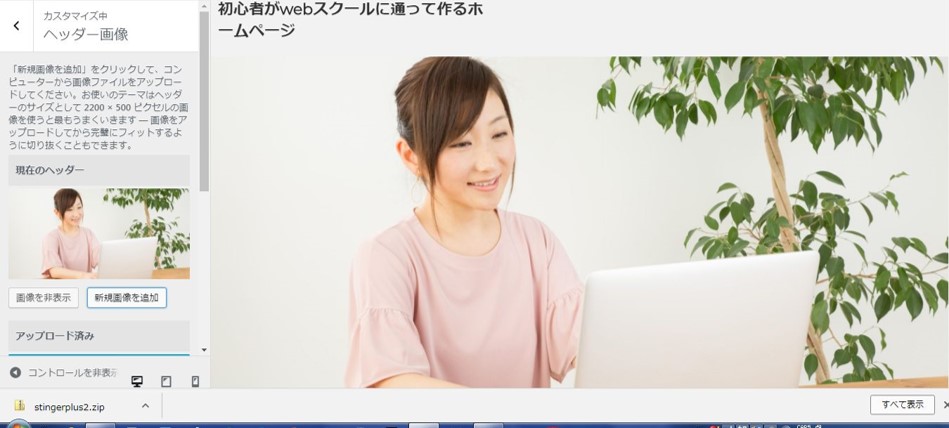
4.ヘッダー画像の切り抜き
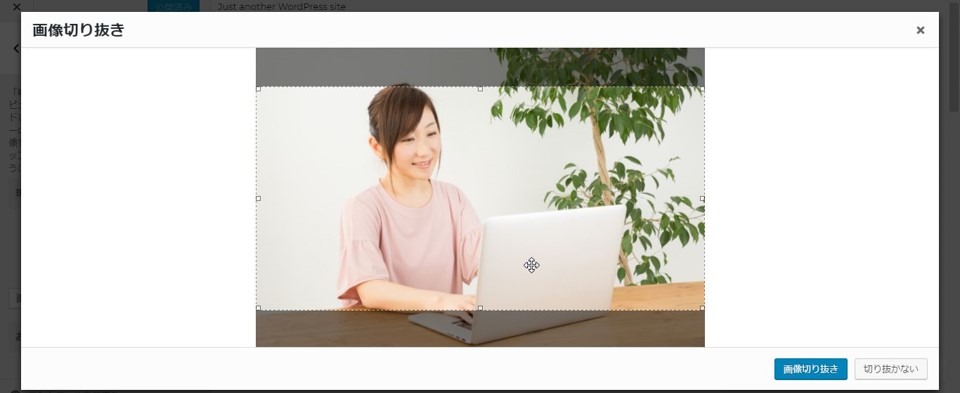
Lightningで使っていた画像は少し大きいので、編集します。
【サイト表示】-【カスタマイズ】を選択し、ヘッダー画像をクリックします。

【画像切り抜き】をクリックし、切り抜きます。

【新規画像を追加】をクリックして完了です。

5.まとめ
「Stinger」へ変更してみると、サイトが非常に見やすくなりました。
ABOUT ME