WordPressでコードを表記する際に使うプラグイン「Crayon Syntax Highlighter」について説明します。

私は、記事にコードを貼り付ける時、「Power Point」を使って、画像を作成し、それにコードを貼り付けていました。

「Crayon Syntax Highlighter」を使うと、そのような手間をかけずに、貼り付けることができますよ。
Sponcerd Link
Contents
1.プラグイン「Crayon Syntax Highlighter」のインストー、有効化
 まず「Crayon Syntax Highlighter」をインストールし、有効化ましょう。
まず「Crayon Syntax Highlighter」をインストールし、有効化ましょう。
手順を説明して行きます。
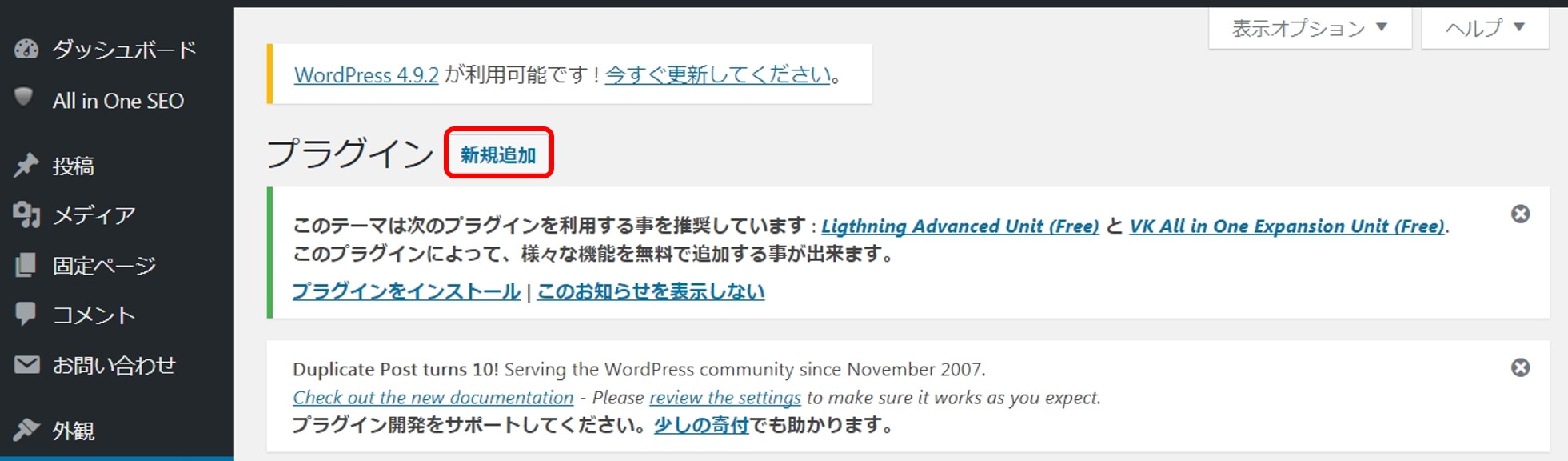
①「プラグイン」-【新規追加】をクリックしてください。

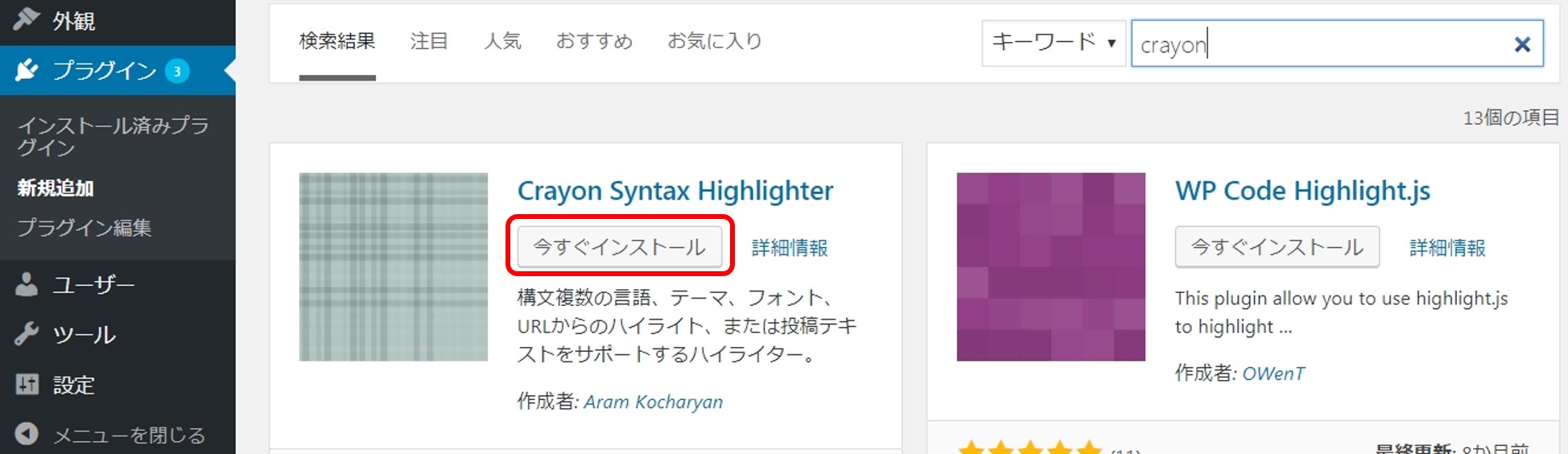
②キーワードに「crayon」と入力し、「Crayon Syntax Highlighter」の【今すぐインストール】をクリックしてください。

③【有効化】をクリックしてください。


できました。

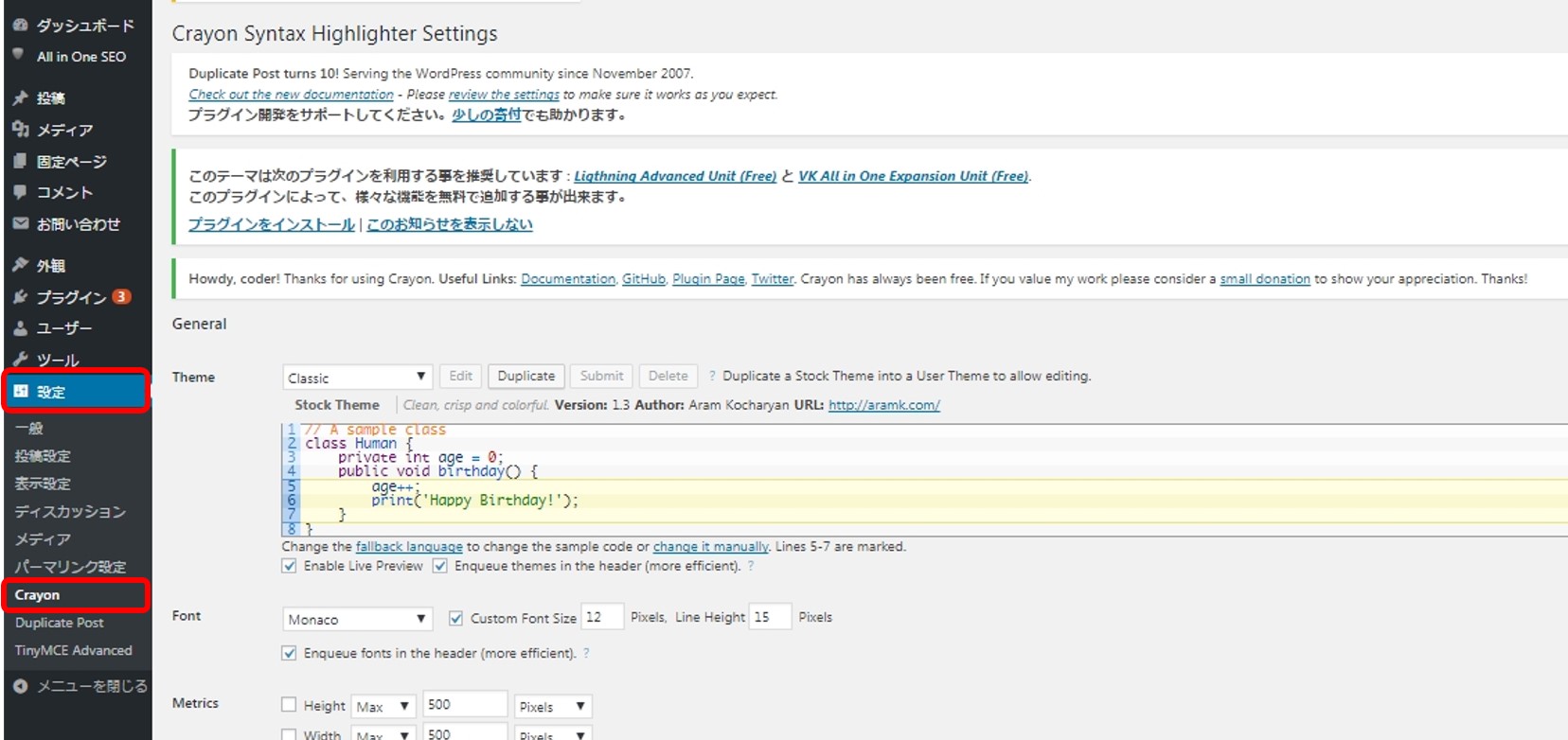
設定を選択し、【Crayon】をクリックしてみてください。


英語で表示されていて、よくわかりません。

WordPressのバージョンによっては、日本語表示されない場合があります。日本語表示させる方法を説明します。
2.「Crayon Syntax Highlighter」の日本語化
 以下の2つのファイルを削除すると日本語化されるのでやってみましょう。
以下の2つのファイルを削除すると日本語化されるのでやってみましょう。
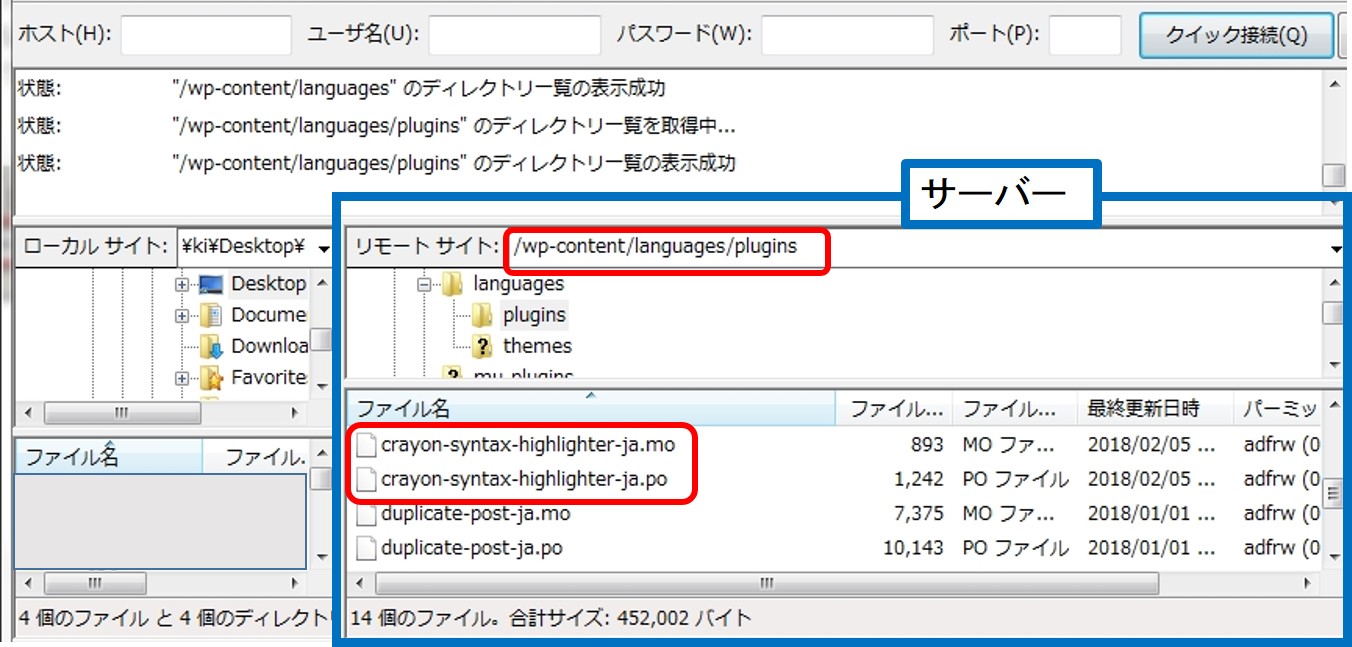
「crayon-syntax-highlighter-ja.mo」「crayon-syntax-highlighter-ja.po」
①FTP接続するのにフリーソフトの「FileZilla」を使います。サイトのSSL化の際も使いましたので覚えていますね。
忘れているようなら、以下の記事を読んでみてください。
ロリポップサーバーでSSL化(無料)の設定方法(WordPress)②「.htaccess」ファイルの設定
②「FileZilla」で接続したら、リモートサイト(サーバー側)「 /wp-content/languages/plugins」 に移動してください。

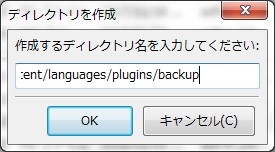
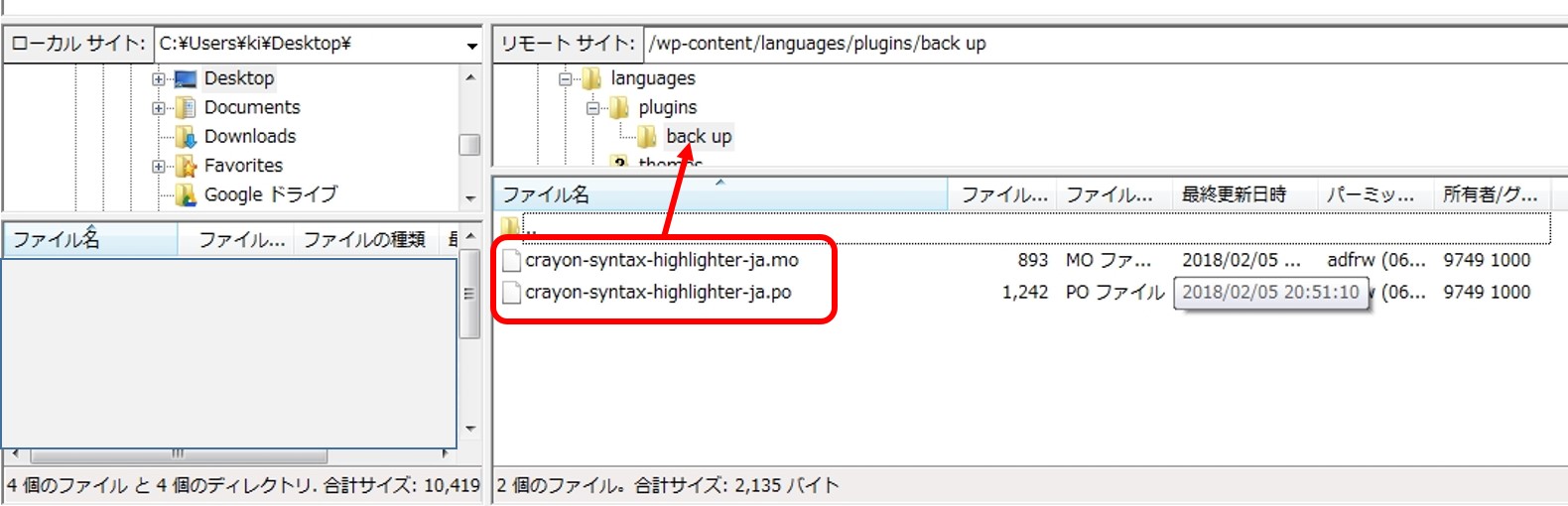
③ 「crayon-syntax-highlighter-ja.mo」「crayon-syntax-highlighter-ja.po」のファイルは削除しても良いですが、このディレクトリにバックアップ用のディレクトリ(例:backup)を作り、そちらに移動させましょう。



日本語化できました。
3.「Crayon Syntax Highlighter」の設定

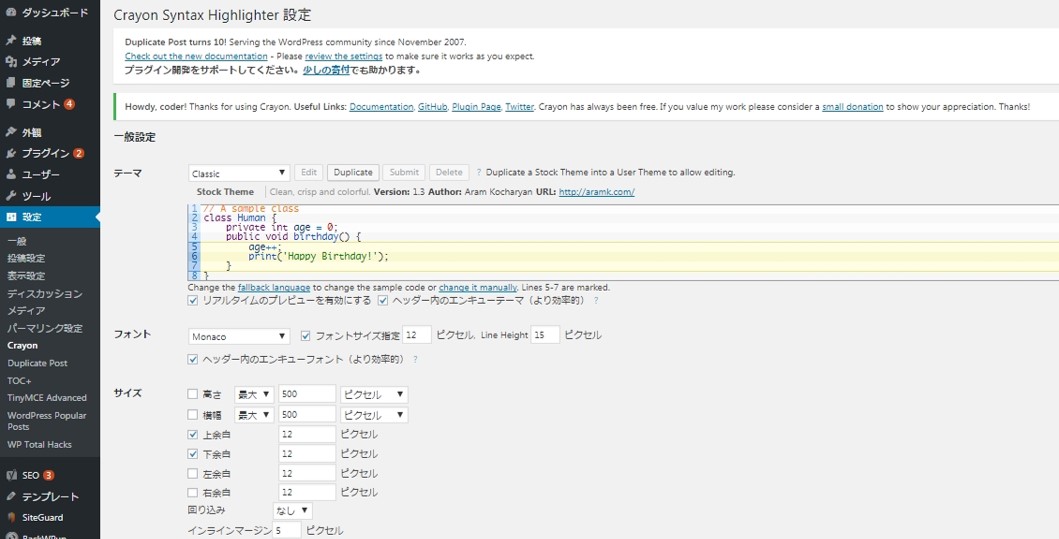
日本語化できましたので、「Crayon Syntax Highlighter」の設定について見ておきましょう。

①「テーマ」:表示の設定。②「フォント」:コードのフォント、サイズの設定。
③「サイズ」:コードを表示させる枠の大きさの設定。

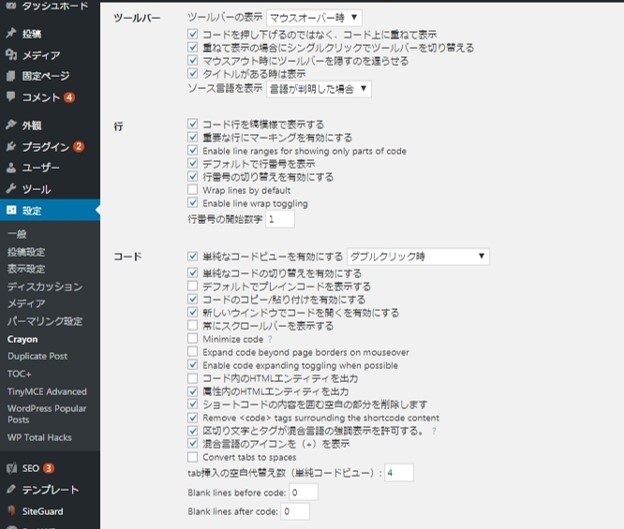
④「ツールバー」:コードにカーソルを当てたときのツールバーの表示設定。
⑤「行」:コードを表示する行について色や行番号の表示を設定。
⑥「コード」:表示とその制限の設定。

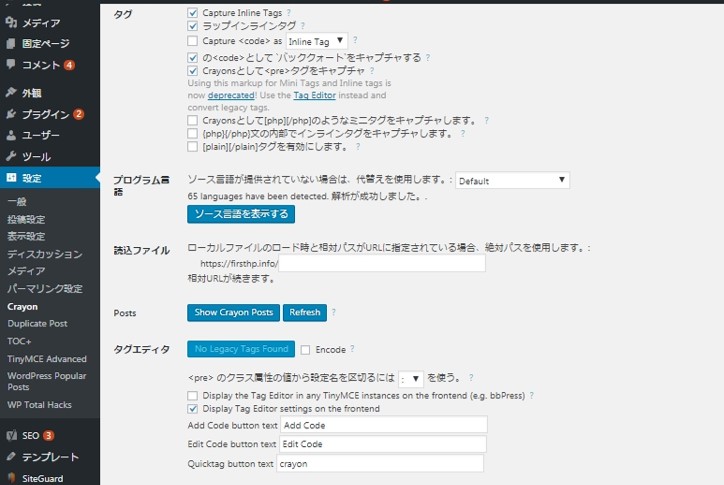
⑦「タグ」:「Crayonsとして<pre>タグをキャプチャ」はチェックを入れておく。
⑧「タグエディタ」:表示がおかしくなる場合があるので、チェックを外した方が良い。
4.実際の使用
 ①投稿の編集画面でタブを「ビジュアル」→「テキスト」へ変更します。
①投稿の編集画面でタブを「ビジュアル」→「テキスト」へ変更します。
②メニューボタンの中から【crayon】をクリックします。

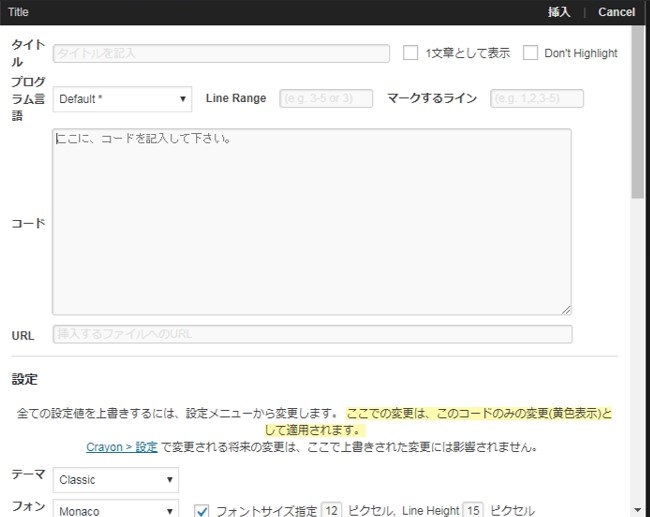
③「Crayon Syntax Highlighter」のメニューが表示されます。
タイトル欄にタイトルを入力し、プログラム言語はDefaultのままでかまいません。

④コード欄にコードを入力し、右上の【挿入】をクリックします。
⑤コードが追加されます。