スクールでホームページ全体のデザインとレイアウトを決める外観のテーマを「 Lightning」にすることを学びましたのでご紹介します。
Sponcerd Link
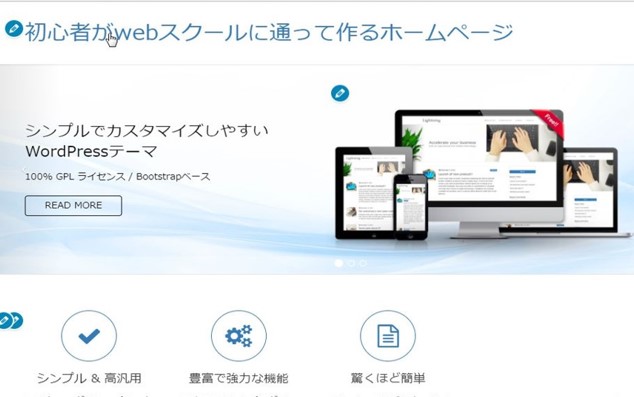
現在は、以下のとおりサボテンが印象的なテーマです。これを変更して行きます。

1.初心者でも使いやすいテーマ「 Lightning」
「 Lightning」は初心者でも使いやすいテーマで、お店などのホームページのデザインやレイアウトが簡単に作成できます。
また、日本の会社で作られテーマであり、日本語の表示に関しては安心して使うことができます。
2.「 Lightning」のインストール、有効化
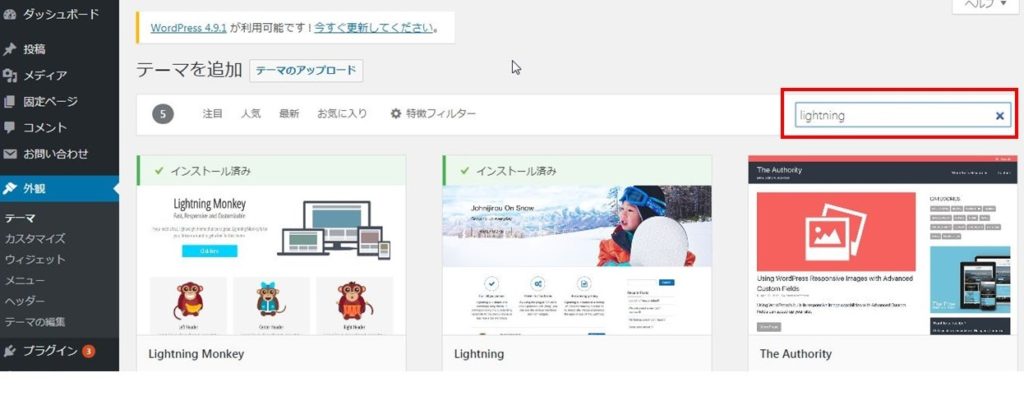
まず、【外観】-【テーマ】を選択し、【新規追加】をクリックします。
検索ボックスで「 Lightning」を検索します。

【インストール】をクリックし完了しましたら、【有効化】をクリックし有効化します。
【サイトを表示】をクリックし、設定されたことを確認します。

上部のメインメニューで情報を整理でき、ヘッダー画像でホームページの雰囲気を伝えることができます。
3.ヘッダー画像の変更
【サイト表示】をクリックします。

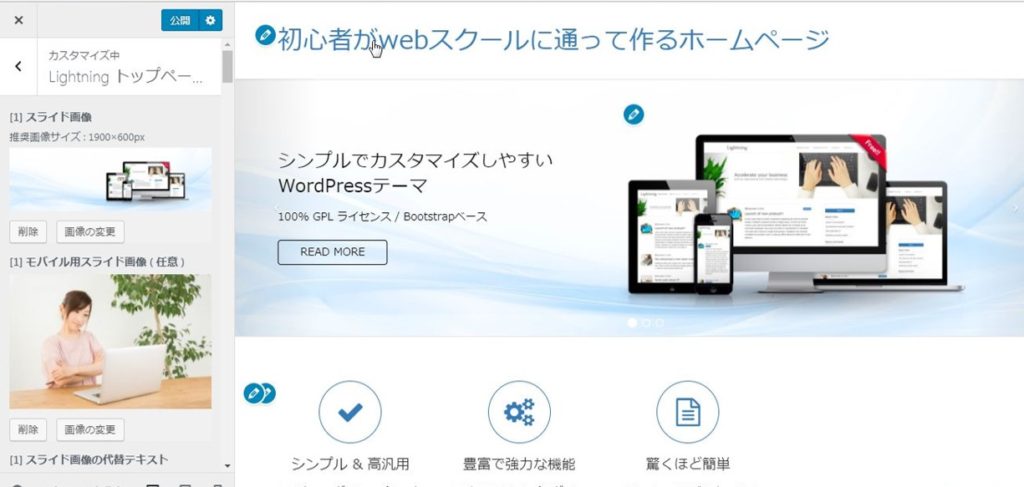
【カスタマイズ】をクリックします。

【Lightningトップページスライドショー】を選択する。

【スライド画像】を選択し、【画像の変更】をクリックし、画像を変更します。

4.まとめ
「 Lightning」は情報を整理しやすいレイアウトですが、ブログ向きとは言えません。
ブログ向きのテーマとしては「Stinger」があります。
ABOUT ME