この記事はGoogle search consoleのURL検査で更新記事をGoogleに通知する方法について書いています。
現在は「URL検査」となっていますが、以前はGoogle search consoleの「Fetch as Google」という機能を使って更新記事の通知をしていました。
人気ブログランキングの登録については、以下の記事をお読みください。
いち早くGoogleに記事があることを認識してもらえば、検索で表示されユーザーが見つけ訪問してくれる可能性が出てきます。
Googleに記事があることを認識してもらうことをインデックスといい、Googleにインデックスしてもらうことで、その記事が検索キーワードと結び付けられ表示されます。
Contents
「クロール」、「クローラ」とは
Webサイトの情報を集め、データーベースへ保管していくことを「クロール」と呼びます。
また、クロールするプログラムのことを「クローラ(検索ロボットまたはサーチボットとも呼ばれている)」と呼びます。
「URL検査」で更新記事をGoogleに通知する
では、「Google search console」のサイトに移動します。
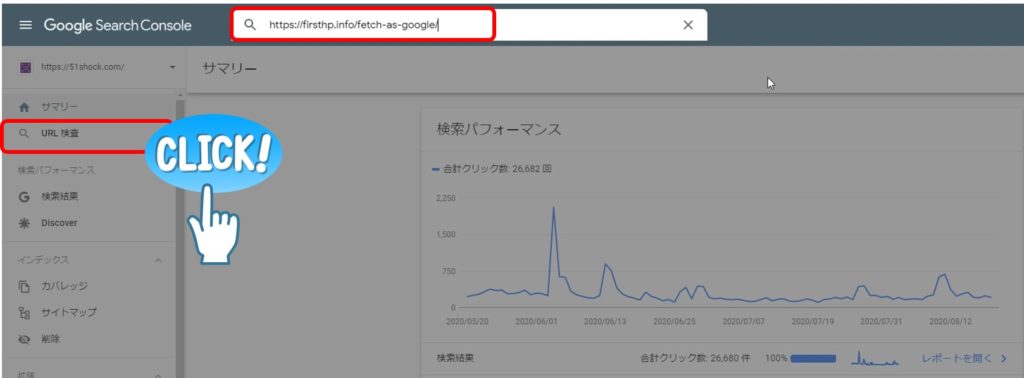
【URL検査】をクリックし、上部の検索虫眼鏡のボックスに更新した記事のURLを貼りつけ、Enterを押します。

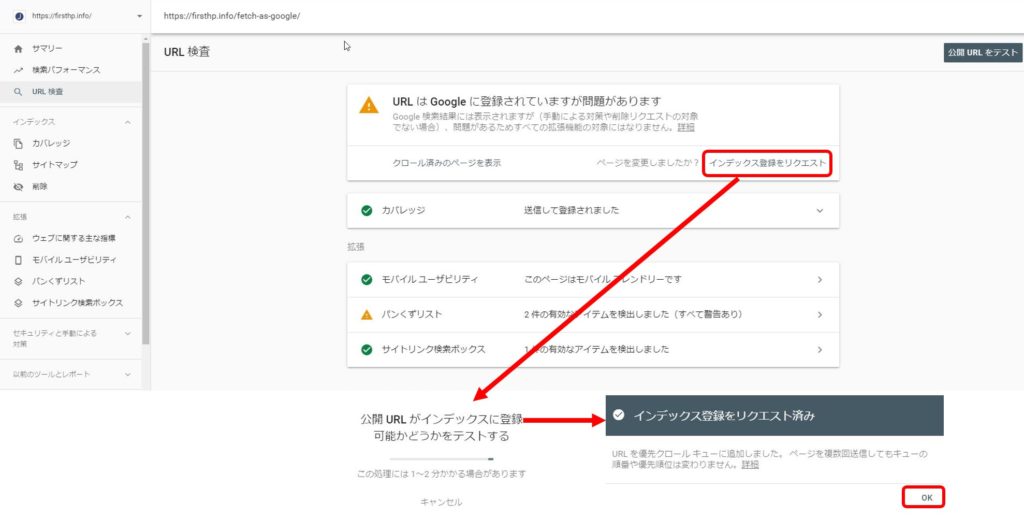
そうすると以下のような表示になります。
「URL は Google に登録されていますが問題があります」に対してテーマのアップデートなど対策をしてみたのですが、まだ解決できていません。
とりあえず問題は無視して先に進みましょう。
【インデックス登録をリクエスト】をクリックします。
すると【公開URLがインデックスに登録可能かどうかテストする】と表示され、しばらく待つと【インデックス登録をリクエスト済み】と表示されます。
【OK】をクリックすれば、完了です。

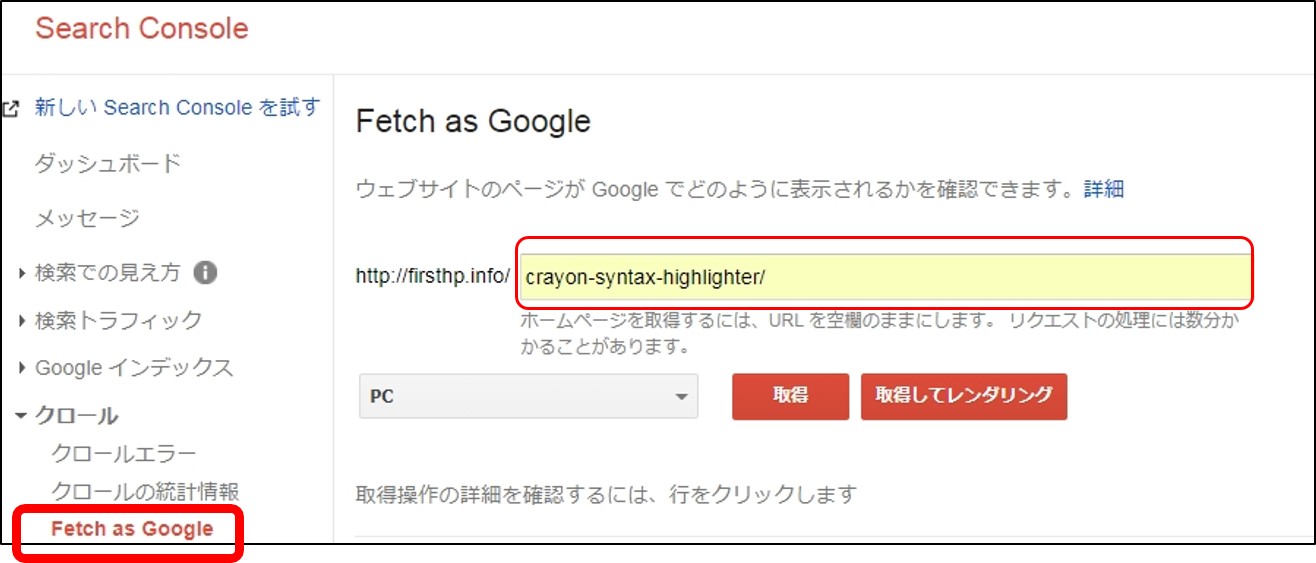
「Fetch as Google」は以下のような感じでした。
【ダッシュボード】-【クロール】-【Fetch as Google】をクリックします。

「Fetch as Google」の機能は、Googleクローラにクロールを要求し、インデックスを促進させる働きがあります。
新しく公開したページのURLを入力し、【取得】をクリックしましょう。

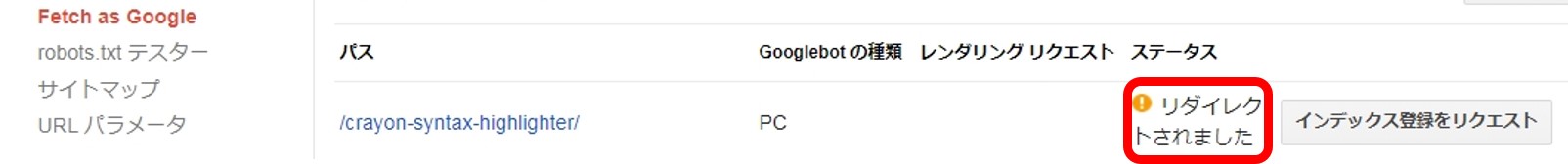
「リダイレクトされました」と表示されました。
SSL化でhttp → httpsへアドレス変更していたため、「URL検査」で「リダイレクトされました」と表示されるエラーへの対処方法
ここからはGoogle search consoleの「URL検査」がまだなく【Fetch as Google】だった際、「リダイレクトされました」というエラーが表示されたときの対処について説明しますね。
「URL検査」でも同様のエラーが出た場合、参考になると思いますのでよかったら読んでみてください。
エラーですね。
リダイレクトの原因は、色々あります。
今回の場合は、SSL化し、URLがhttpからhttpsになったことです。
SSL(Secure Sockets Layer)とは、インターネット上でデータを暗号化して送受信する仕組みのことです。
クレジットカード情報などの重要なデータを暗号化し、安全な送受信を行う際に使われます。
他人に情報をのぞかれたり、盗まれたりするのを防ぐことができます。
SSL化したサイトは、URLが「http」から「https 」へ変更され、ブラウザのアドレスバーに鍵マークと「保護された通信」という文字が表示されます。
SSL化の記事は以下からお読みください。
ロリポップサーバーでSSL化(無料)の設定方法(WordPress)①
ロリポップサーバーでSSL化(無料)の設定方法(WordPress)②「.htaccess」ファイルの設定
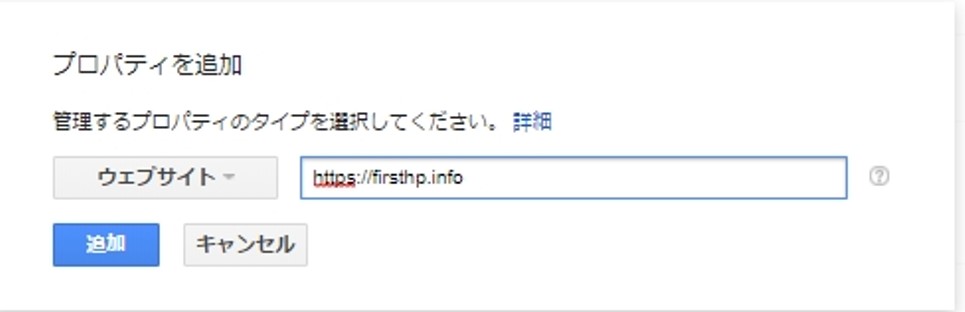
httpsのURLを新規登録すればOKですよ。
まず、ホーム画面 右上の【プロパティを追加】をクリックします。

すると「サイトの所有権の確認」(サイトに対して本当に所有権があるかの確認)の画面となります。

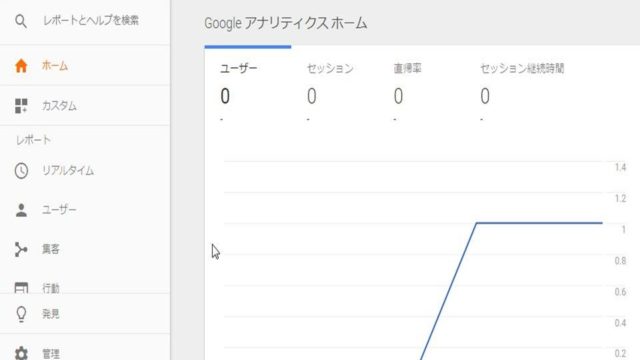
【おすすめの方法】推奨:Google アナリティクス【確認】をクリックします。

所有権が証明されると、設定完了です。
再度、「URL検査」で更新記事をGoogleに通知する
「Google search console」のサイトに移動し、【URL検査】をクリックし、上部の検索虫眼鏡のボックスに更新した記事のURLを貼りつけ、Enterを押します。
【インデックス登録をリクエスト】をクリックすると【公開URLがインデックスに登録可能かどうかテストする】と表示され、しばらく待つと【インデックス登録をリクエスト済み】と表示されます。
【OK】をクリックすれば、完了です。
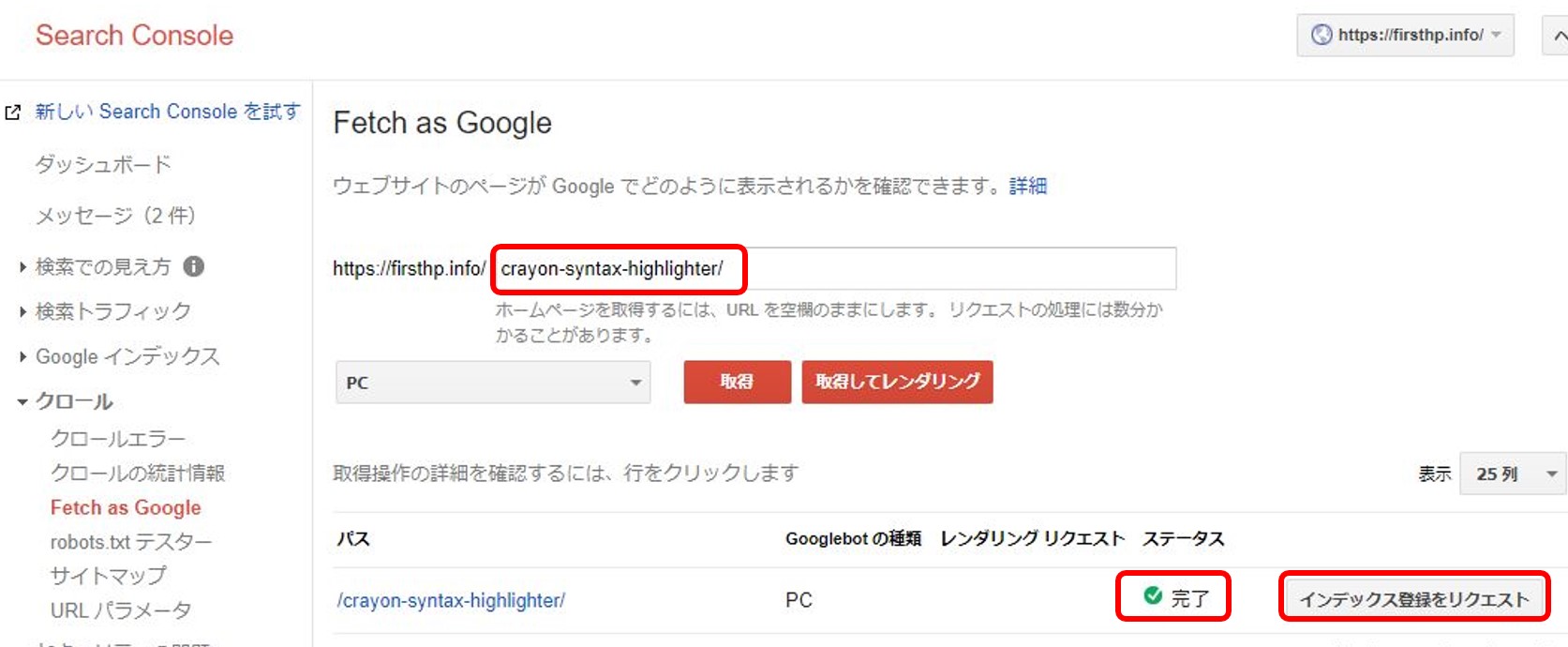
【ダッシュボード】-【クロール】-【Fetch as Google】をクリックします。
新しく公開したページのURL「crayon-syntax-highlighter/」を入力し、【取得】をクリックしましょう。
このとき「crayon-syntax-highlighter/」最後の「/」を忘れないようにしてください。
「/」がないとリダイレクトエラーになってしまいます。

少し待つと「ステータス」が「完了」と表示されます。
次に【インデックス登録をリクエスト】をクリックします。

「私はロボットではありません」にチェックをつけ、「このURLのみをクロールする」を選択をし、【送信】をクリックします。

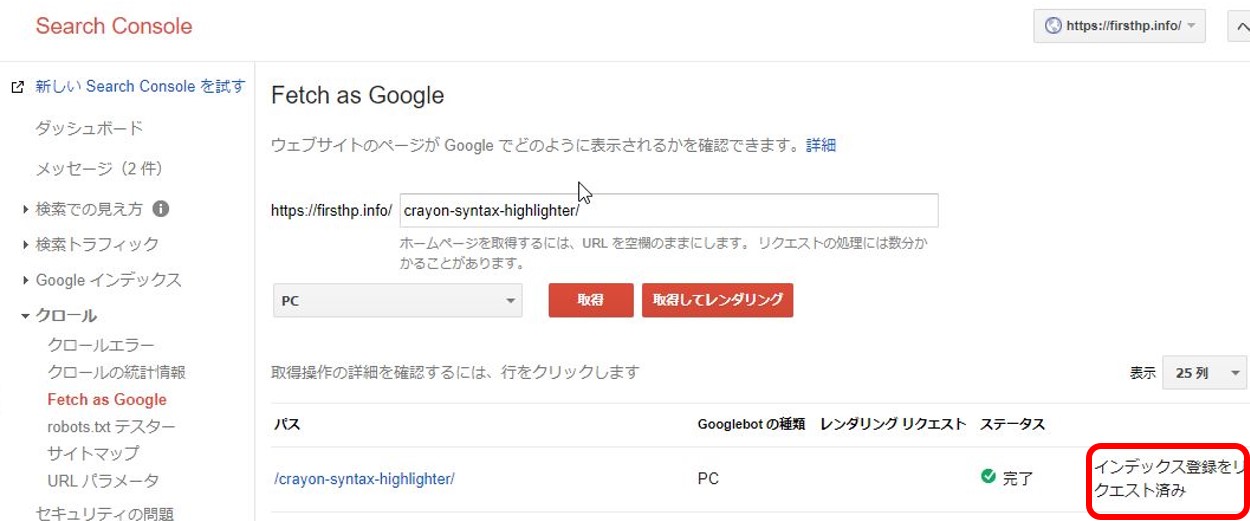
「インデックス登録をリクエスト済み」と表示されます。
SSL化でhttp → httpsへアドレス変更、再度サイトマップの登録

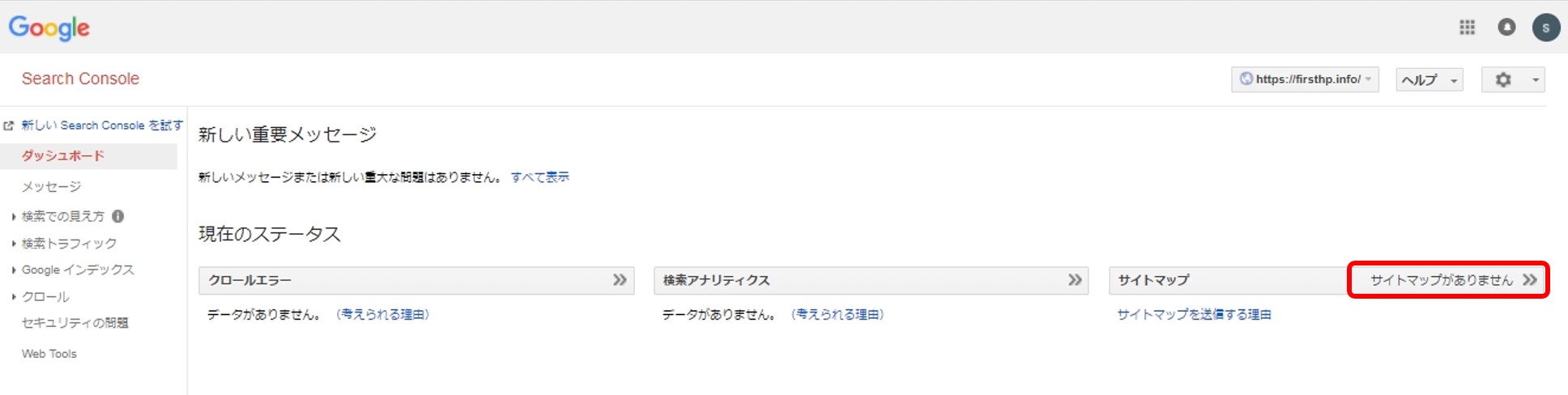
新規登録した「https://firsthp.info/」をクリックします。

「現在のステータス」-「サイトマップ」-「サイトマップがありません」をクリックします。

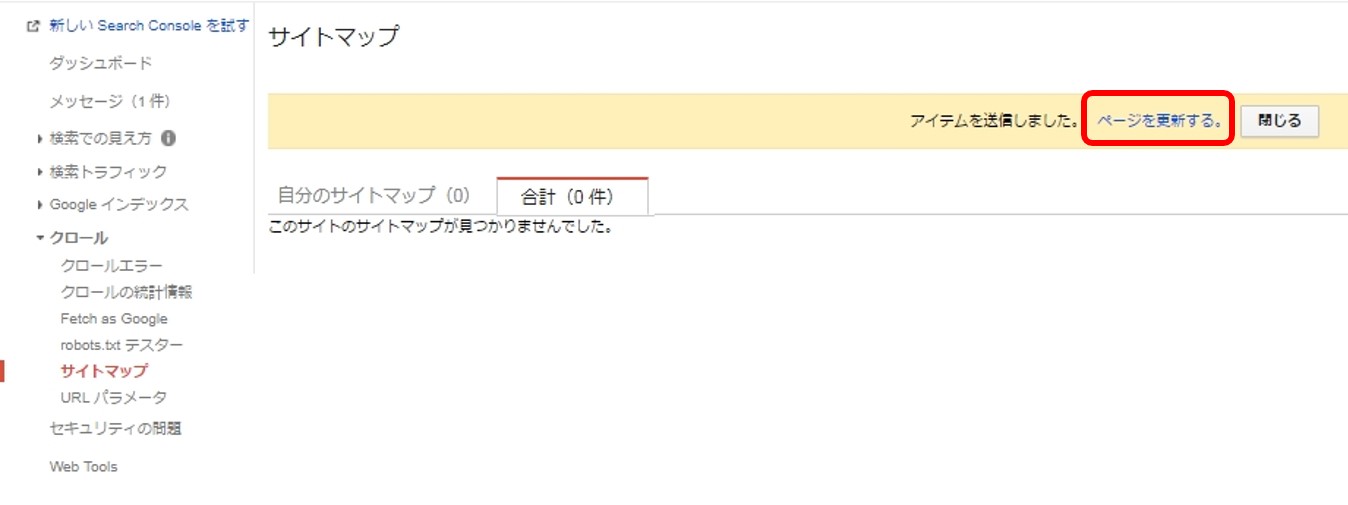
「サイトマップの追加/テスト」-「https://firsthp.info/」sitemap_index.xml(サイトマップURL)を入力、【送信】をクリックします。

「アイテムを送信しました。」と表示され【ページを更新する。】をクリックします。

SSL化でhttp → httpsへアドレス変更、Googleアナリティクスの設定変更方法

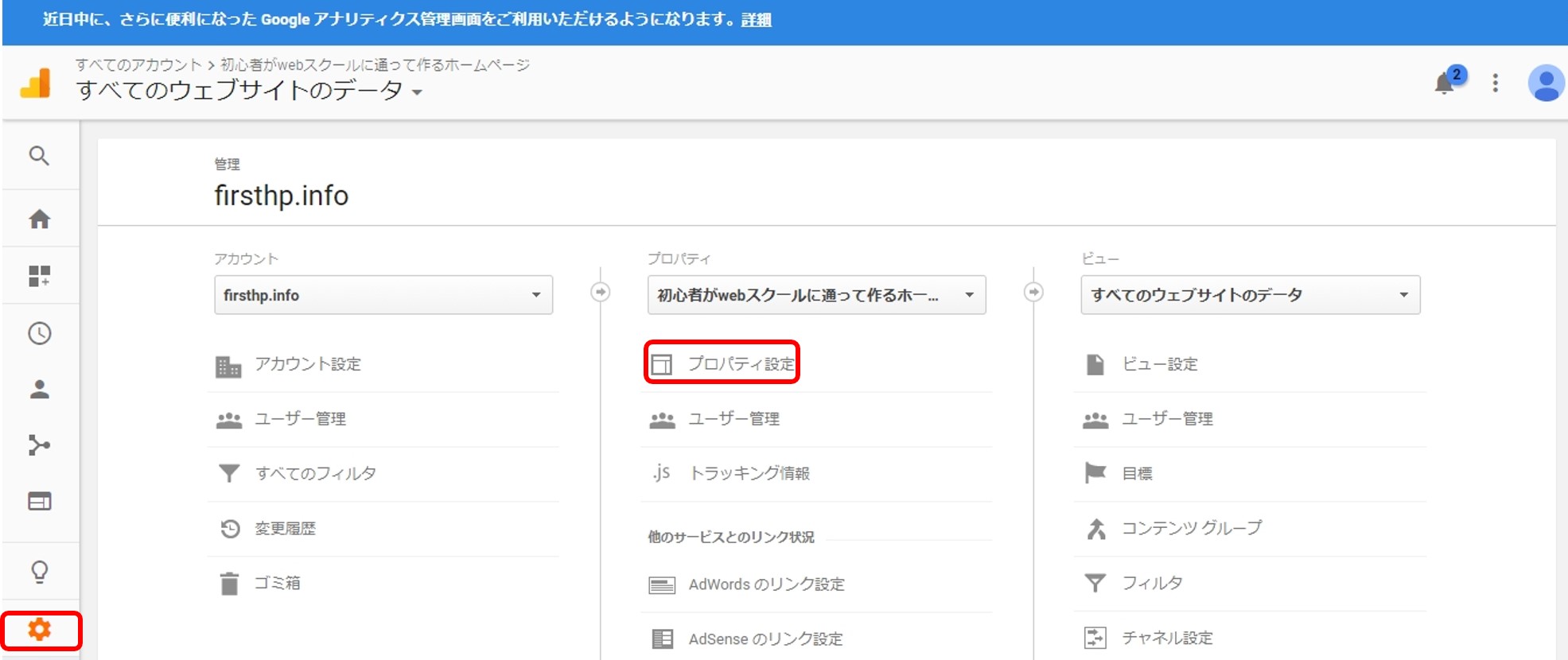
【管理】-【プロパティ設定】をクリックします。

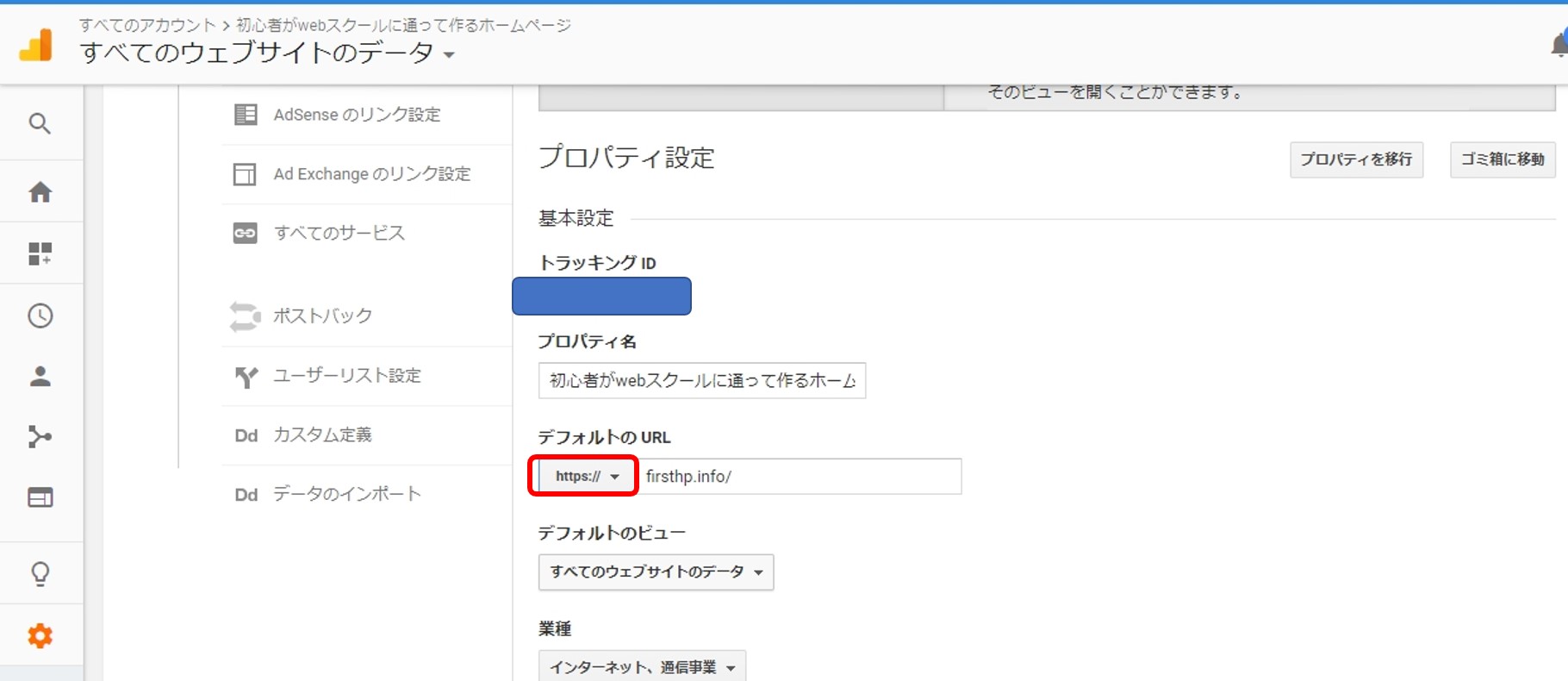
【デフォルトのURL】を「http://」→「https://」へ変更します。
まとめ
今回はGoogle search consoleのURL検査で更新記事をGoogleに通知する方法について書きました。
アクセスランキングに登録しています。
ポチっと押していただけたら、うれしいです。
♥おすすめ記事