ホームページを見る場合、画像にまず目がいきます。
画像は、非常に重要です。
Sponcerd Link
Contents
1.有名な画像素材サイト
自分で、画像素材を用意できない場合、スクールで教えてもらった以下のサイトで調達しています。
①photo-ac (無料写真素材)
②イラストAC (無料イラスト素材)
③PAKUTASO ぱくたそ (無料写真素材)
2.画像素材サイトからのダウンロード
①photo-ac②イラストAC
画像をダウンロードする場合、会員登録が必要です。
無料会員の場合、ダウンロード数に制限があります。
大きなサイズの画像、イラストの場合、ダウンロードできるのは1日1点です。
有料会員となると、無制限にダウンロードできます。
zip形式でダウンロードされます。
③PAKUTASO ぱくたそ
会員登録不要で、ダウンロードできます。
jpeg形式でダウンロードされます。
3.投稿記事への画像挿入
それでは、ダウンロードした画像を投稿記事へ挿入してみましょう。
まずダウンロードした画像の名前を変更します。
画像の名前をわかりやすいものに変えるのは、SEO的に良いようです。
ぱたくそで、ダウンロードした画像「LISA78_MBAsawaru20141018102912_TP_V.jpg」の名前を「pc-operation-baby-01.jpg」へ変更します。
この画像ファイルをメデイアとしてアップロードする必要があります。
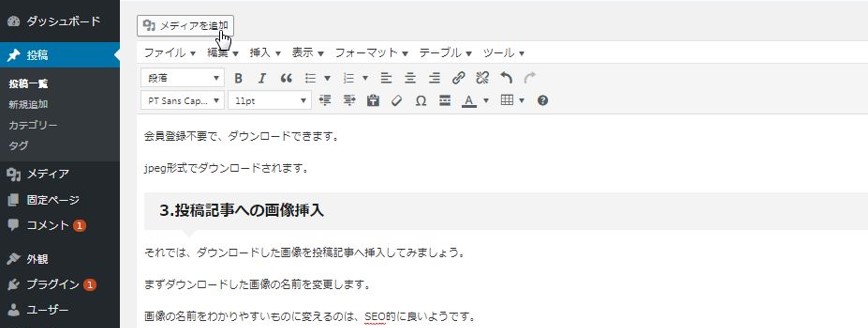
まず、投稿画面の画像を挿入したい位置にカーソルをもって行きます。
メディアを追加をクリックすると、メディア追加の画面が出てきます。

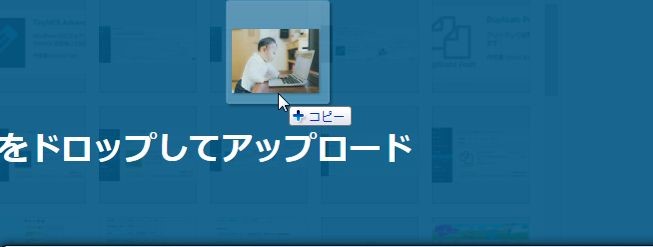
開いたところに画像ファイルをドラックアンドドロップします。

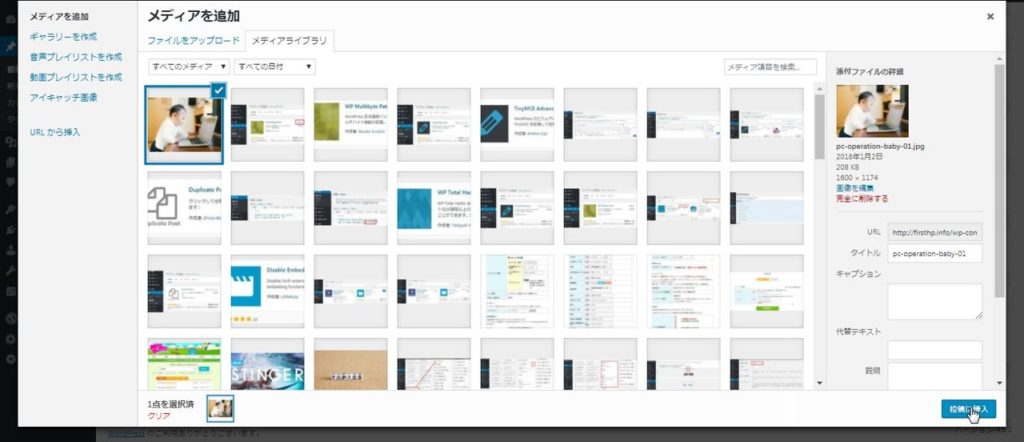
これで画像ファイルがアップロードされましたので、画像ファイルを選択し、投稿に挿入をクリックします。

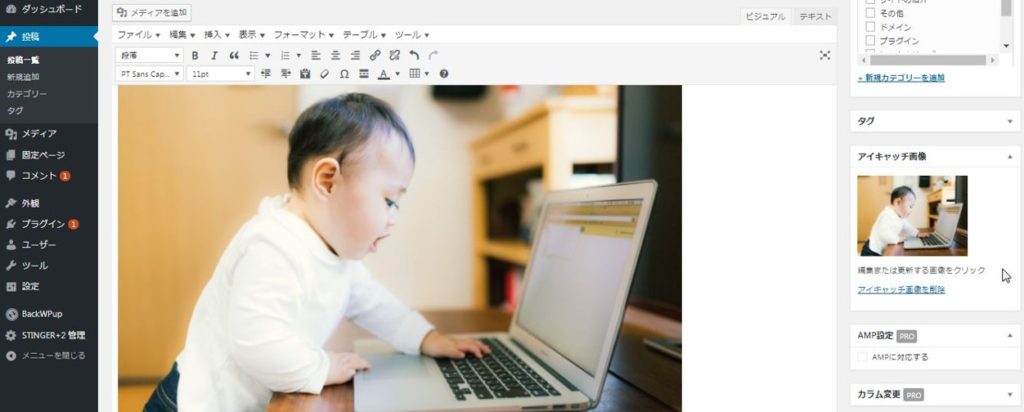
そうしますと以下のように画像が投稿に挿入されます。

3.アイキャッチ画像を設定
アイキャッチ画像とは、投稿の記事ごとに設定できる目を引きつける画像のことで、あると記事のクリック率向上につながります。
先ほど、投稿画面でメディアをアップロードしましたが、そこにアップロードした画像を使います。
投稿画面のアイキャッチ画像設定をクリックし、アップロードされた中からアイキャッチ画像を選択し、設定するだけです。
アイキャッチ画像は、小さいので、もともとサイズの小さい画像を使うか、使いたい画像をリサイズするかする必要があります。
投稿画像に挿入した画像をリサイズします。
私はフリーの画像編集ソフト「PhotoScape」を使っています。
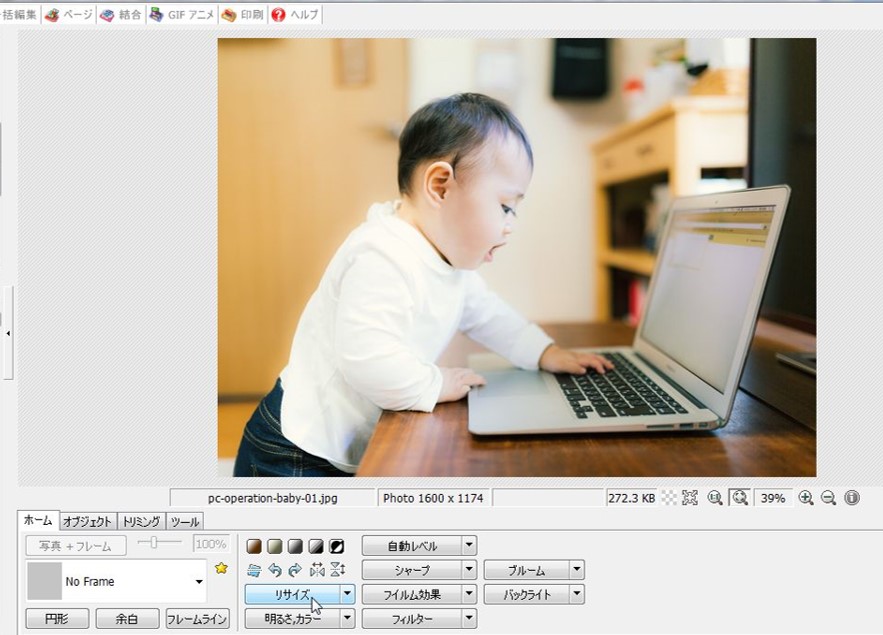
リサイズしたい画像を開きます。

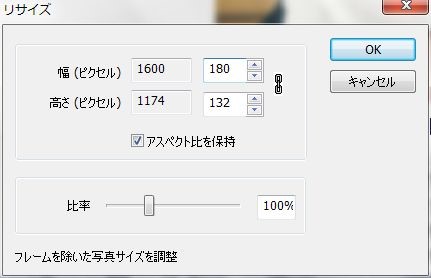
【リサイズ】をクリックします。
【幅】に180と入力します。→【高さ】は数字が自動的に入ります。
【OK】をクリックします。

以下のようにリサイズされます。
この画像を新しい名前で保存します。
メディアを追加で、画像を追加する作業は、投稿画像挿入と同じです。
次に【アイキャッチ画像を設定】をクリックします。

メディアから画像を選択し、【アイキャッチ画像を設定】をクリックします。
すると以下のようにアイキャッチ画像が設定されます。

4.画像の【タイトル】【キャプション】【代替テキスト】【説明】について
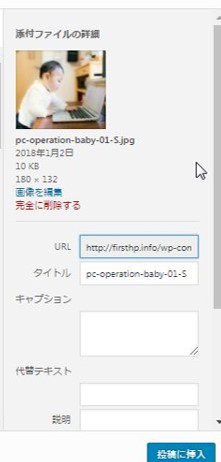
【メディアを追加】をクリックし、【メディアライブラリ】が開きます。
画像を選択すると【タイトル】【キャプション】【代替テキスト】【説明】の4項目が表示されます。

【タイトル】は、画像の上にマウスポインターを置いたとき表示される内容です。(テーマによっては表示されません)
【キャプション】は画像の下に補足説明を追加するものです。
【代替テキスト】は画像が表示されなかった場合に、表示されるものです。
検索エンジンは、【代替テキスト】からどんな画像か判断するので、非常に重要です。
【説明】は訪問者から見えない管理者用です。
私はまだ、【タイトル】しか入れていませんが、【キャプション】【代替テキスト】は入れて行こうと思います。

















