
Webスクールで、SSL化を教わり、当サイトに設定しましたので、その手順をご紹介します。
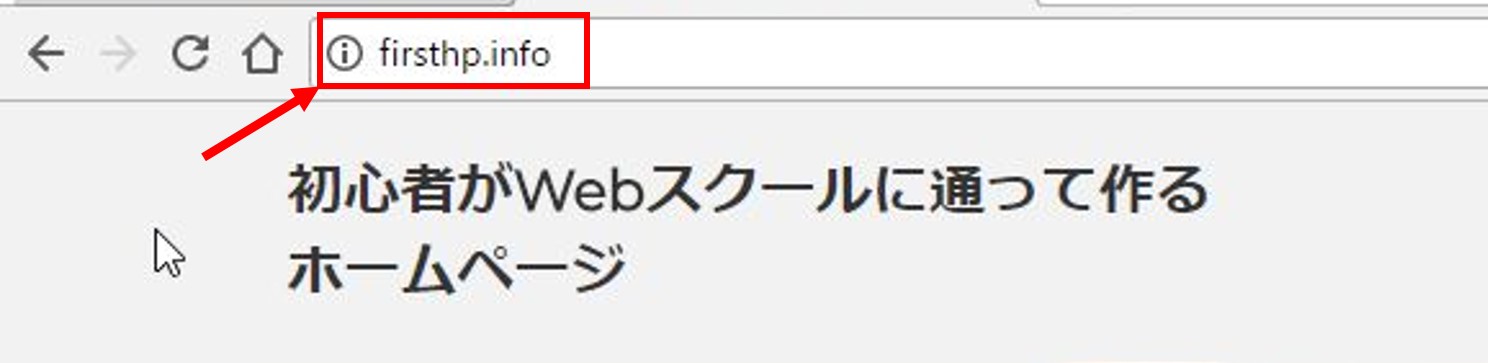
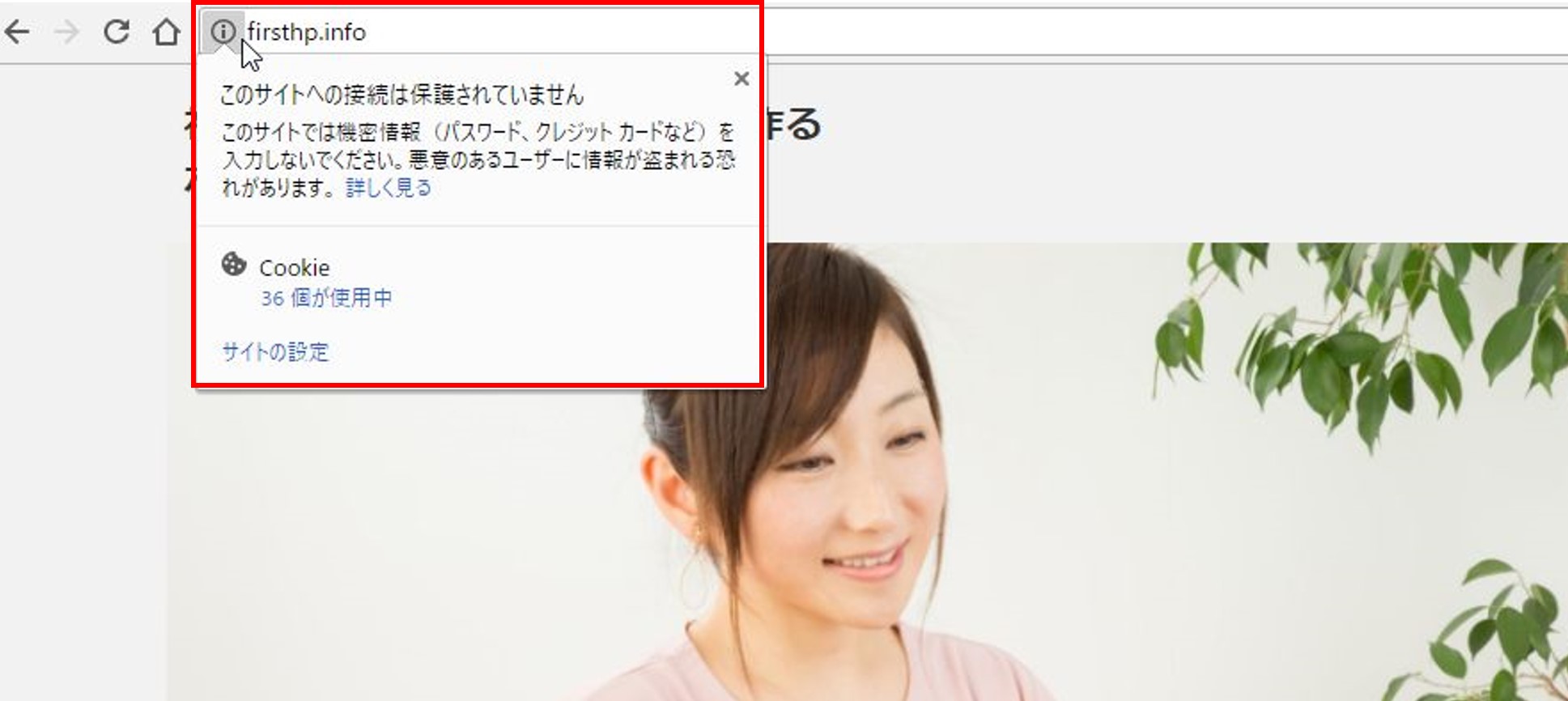
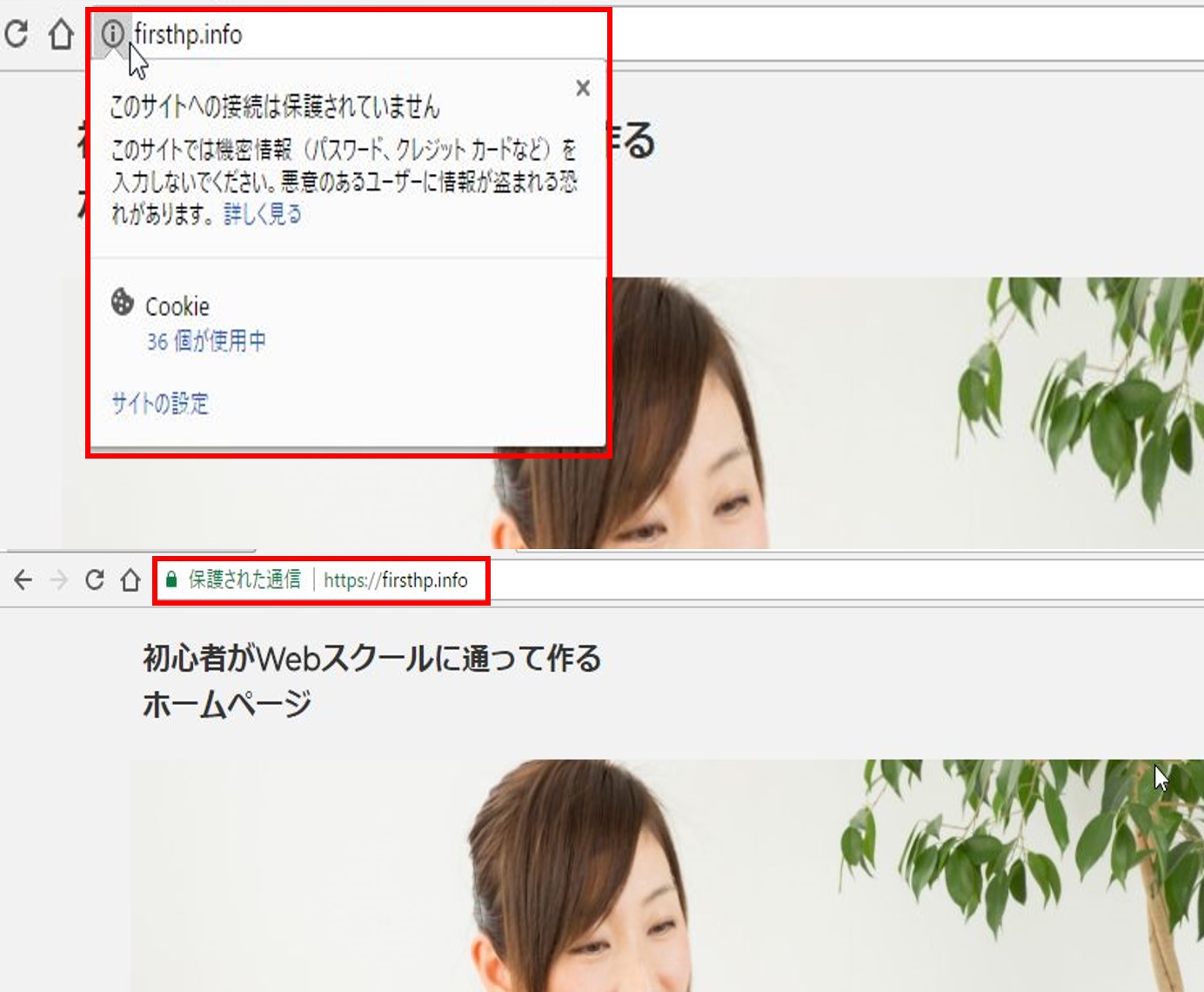
SSL化する前は、Google Chromeでサイトを表示すると、アドレスの前に「i」のマークが付き、そこをクリックすると「このサイトへの接続は保護されていません」と表示されていました。
スクールでSSL化を教えてもらうまでは、まったく気づかなかったです。


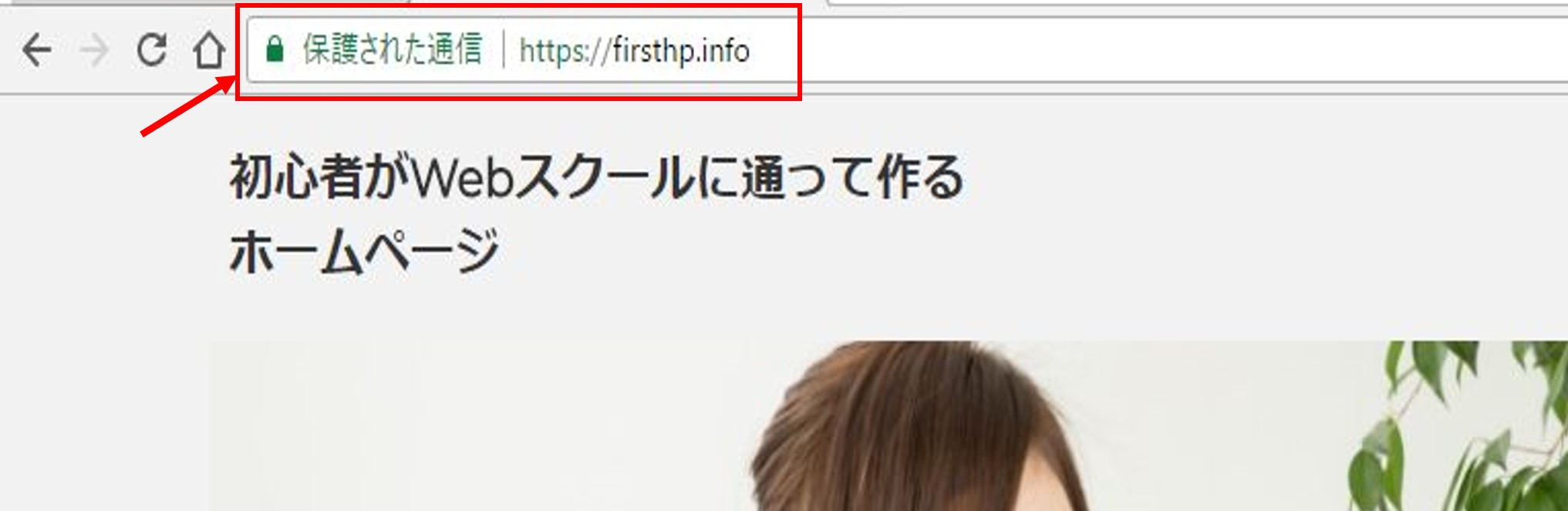
SSL化すると表示が消え、「🔓保護された通信」と表示されます。

ロリポップのレンタルサーバーでは、無料で独自SSL化ができます。(2017年7月からサービスが開始)以下は、そのSSLの説明です。

1.SSLについて
SSL(Secure Sockets Layer)とは、インターネット上でデータを暗号化して送受信する仕組みのことです。
クレジットカード情報などの重要なデータを暗号化し、安全な送受信を行う際に使われます。
他人に情報をのぞかれたり、盗まれたりするのを防ぐことができます。
当サイトは、訪問者が個人情報やクレジット情報などを入力することはないので、この無料の「独自SSL」で大丈夫と思います。
また、スクールで教わったSSL化した方が良い理由は、以下の点です。
①ユーザーに安心感を持ってサイトを訪問してもらえる点。
②GoogleがSSL化を推奨している点。
(以下参照検索エンジン最適化(SEO)スターターガイド、ウェブマスター向け公式ブログ)
(補足情報)
ロリポップのSSLには、無料の「独自SSL」の他に、有料の「クイック認証SSL」「企業認証SSL」「EV SSL」があります。
「企業認証SSL」「EV SSL」は、企業・団体を対象としており、審査があり、実際にある会社か証明しなければ、利用できないので、なりすましを防ぐことができます。
2.ロリポップサーバーの設定
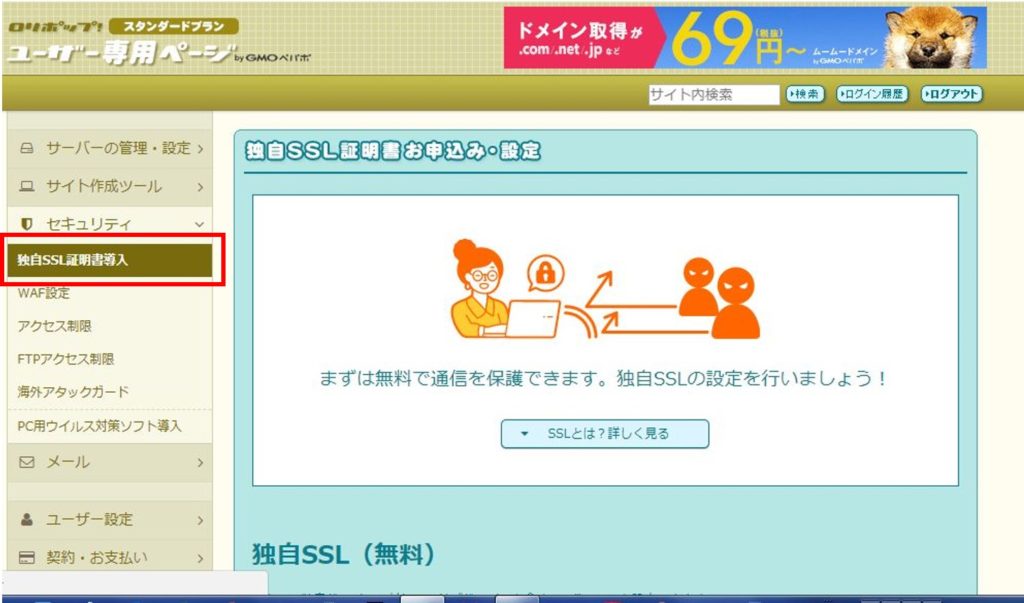
①ロリポップのユーザー専用ページにログインします。
②【セキュリティ】-【独自SSL証明書導入】をクリックします。

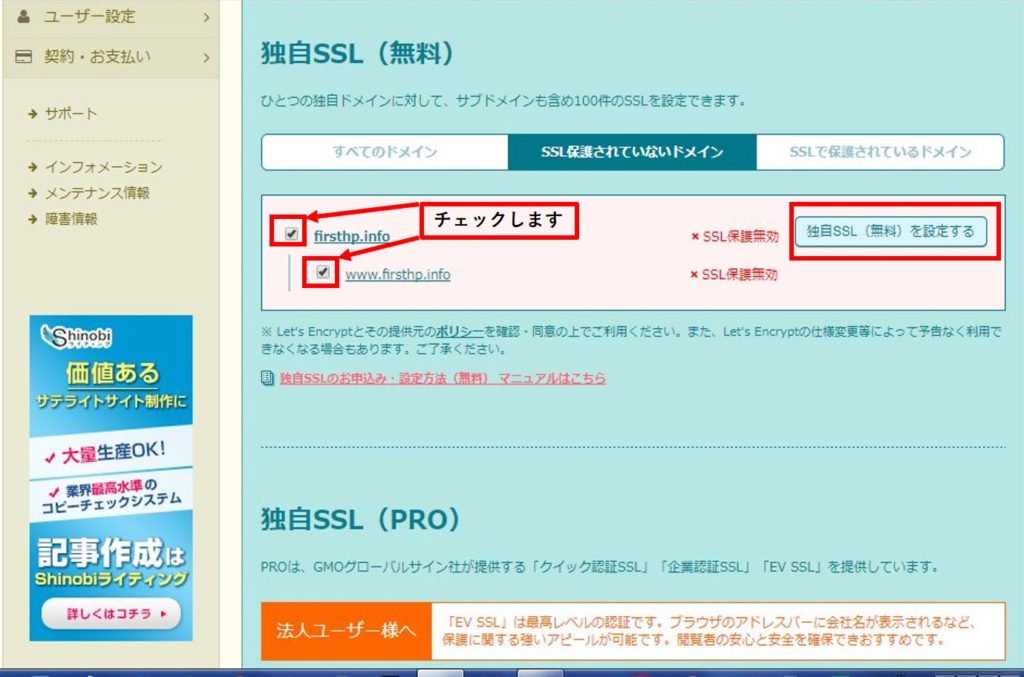
③SSL化するURLをチェックします。

④独自SSL(無料)を設定する】をクリックします。
3.WordPressの設定
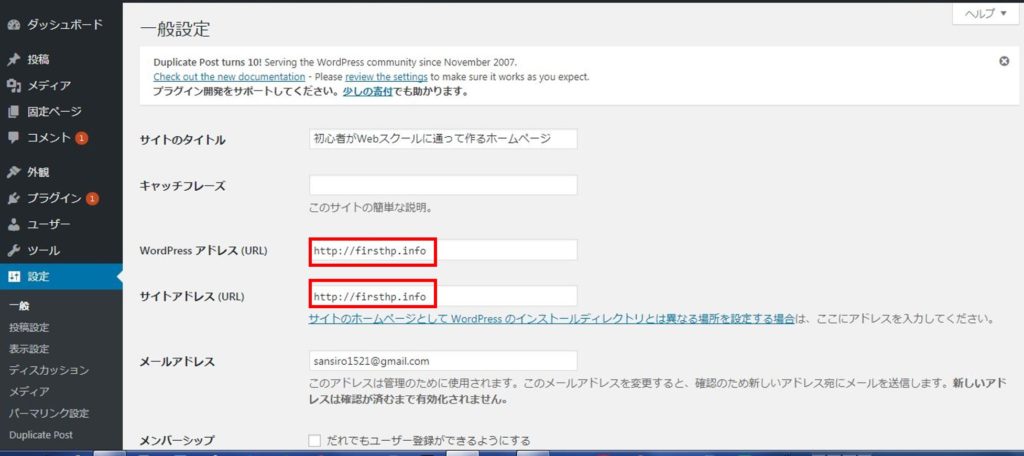
①【設定】-【一般】を選択します。

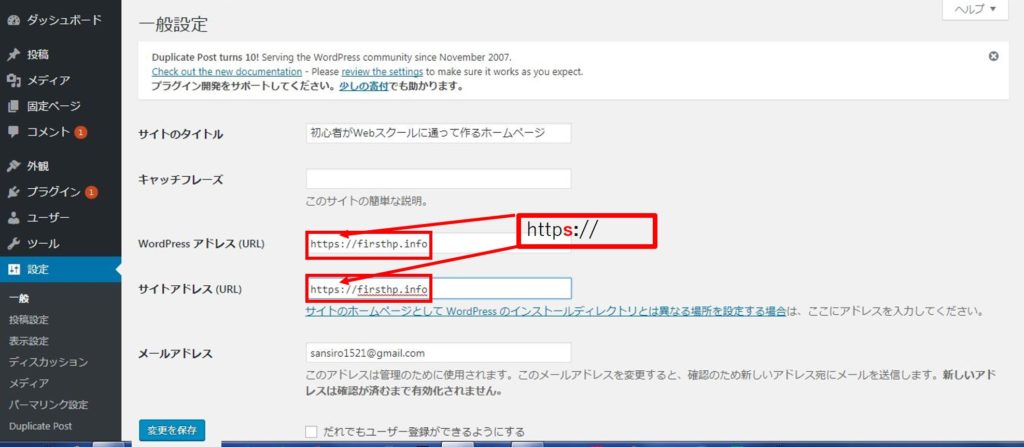
②「WordPressアドレス(URL)」、「サイトアドレス(URL)」を「https://~」に変え、【変更を保存】をクリックします。

ここまでの設定だけでは、以下のようにhttpとhttps双方のURLがまだ混在する状態になっていました。

ここから、ロリポップサーバーのファイルを直接さわることになります。
現在、その投稿記事を作成しております。
4.おわりに
これまで他のサイトを見るときも、まったくSSLを意識していませんでした。
今回、当サイトをSSL化して、改めて他のサイトを見ましたが、現時点では、SSL化されていないサイトが多いように思います。
ロリポップでは、無料でSSL化できますので、まだされていない方は、早めにすることをお勧めします。