この記事は、サイトの表示速度を速くするために、サイトで使っている画像を圧縮する方法について書いています。
まずサイトの表示速度が適正か「PageSpeed Insights」で確認しましょう。
「PageSpeed Insights」とは、Googleの提供する無料のツールで、サイトのURLを入力すると、表示速度が適正か確認できます。
表示速度が遅い場合、サイトで使っている画像を圧縮することで、速度を上げることが可能です。
では、説明して行きますね。
Sponcerd Link
Contents
「PageSpeed Insights」で表示速度の確認
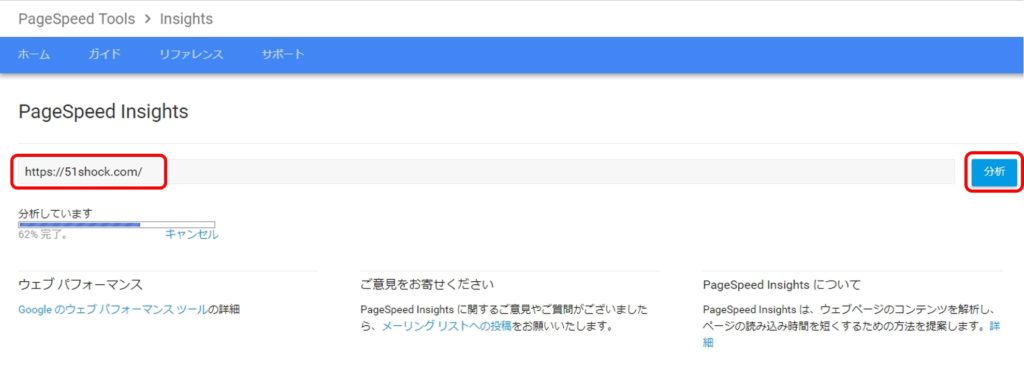
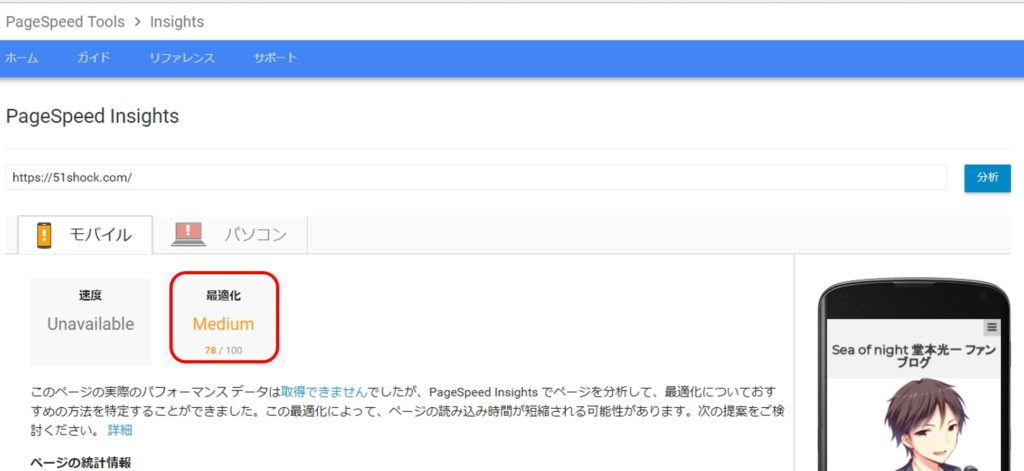
今回は、moonさん(堂本光一さんのファンブログ)のサイトをチェックしてみましょう。
URLを入力し、分析をクリックします。

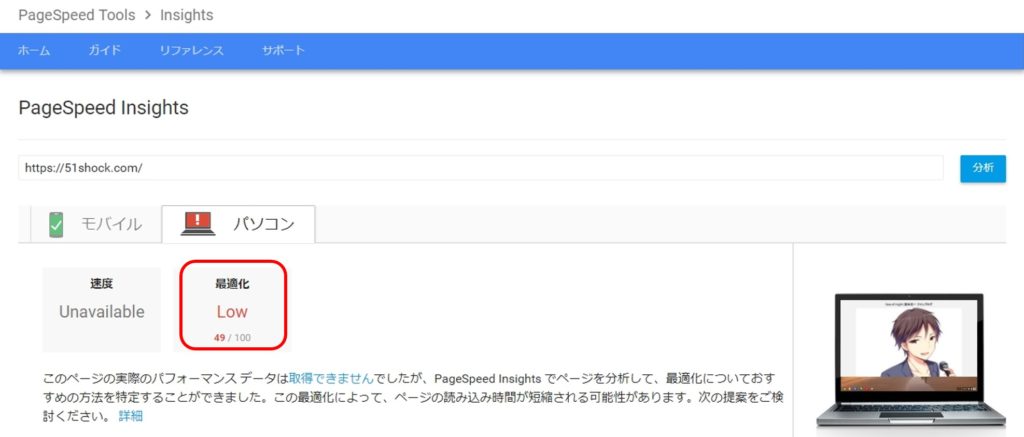
結果は、LOWでした。

プラグイン「EWWW Image Optimizer」のインストール、有効化
プラグイン「EWWW Image Optimizer」を使うと、 画質を劣化させることなく、そのサイズを圧縮することができます。
【ダッシュボード】―【プラグイン】→【新規追加】をクリックします。
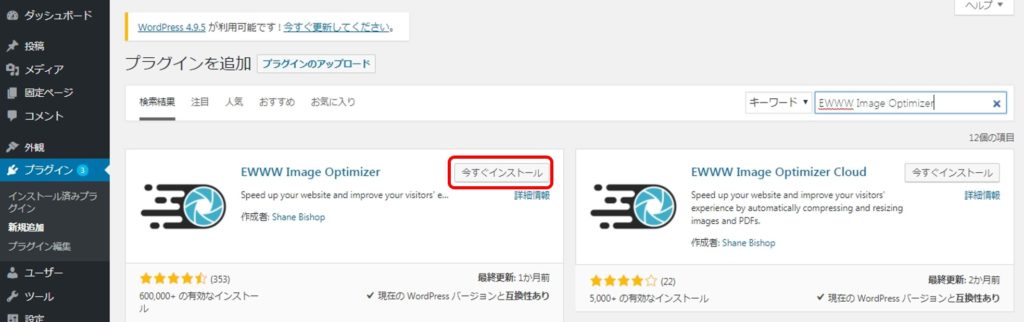
プラグインの検索窓に「EWWW Image Optimizer」と入力します。
「EWWW Image Optimizer」が表示されたら、【今すぐインストール】をクリックします。

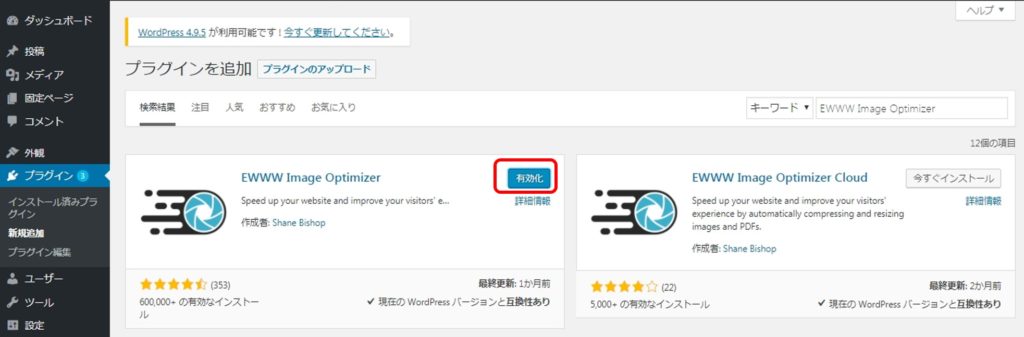
【有効化】をクリックします。

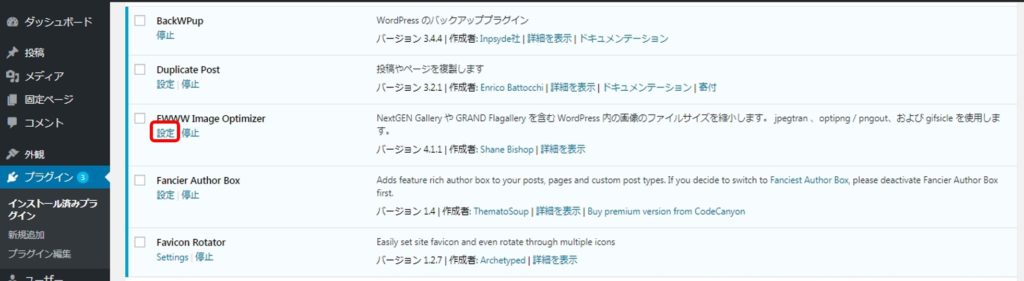
「EWWW Image Optimizer」の【設定】をクリックします。

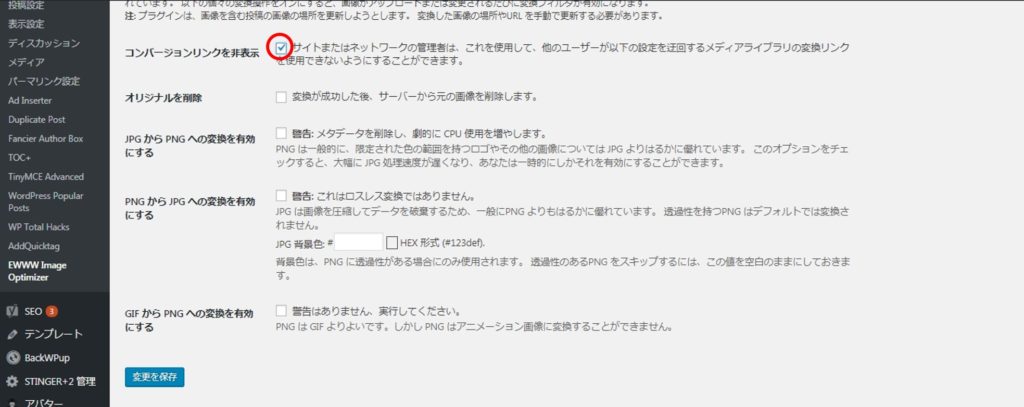
「変換設定」を選択、「コンバージョンリンクを非表示」にチェックをつけ、【変更を保存】をクリックします。
*「コンバージョンリンクを非表示」をチェックする理由
チェックをしないと拡張子(png、jpgなど)の異なる画像が、自動的に複製されたり、拡張子の変換で画質が低下したりすることがあるためです。

プラグイン「BackWPup」でまずバックアップ!
【ダッシュボード】―【BackWPup】―【ジョブ】→下記の記事で作成したジョブ「DailyBackup」の【今すぐ実行】をクリックします。

バックアップについては、詳しくはこちらの記事をお読みください!

プラグイン「EWWW Image Optimizer」最適化の実行
【最適化されていない画像をスキャンする】をクリックします。

【最適化を開始】をクリックします。
一括最適化がはじまります。
再度「PageSpeed Insights」でパフォーマンスを確認
一括最適化が終わりましたら、「PageSpeed Insights」でパフォーマンスを確認しましょう。

Mediumに変わりました。
まとめ
今回は、プラグイン「EWWW Image Optimizer」(WordPress)で画像を圧縮し、サイトの表示速度を上げること、「PageSpeed Insights」でその速度を確認することについて書きました。
アクセスランキングに登録しています。
ポチっと押していただけたら、うれしいです。
♥おすすめ記事
初心者がホームページを開設するのは、大変ですよね。特にレンタルサーバーはどれを選べば良いのか迷います。
komiyaもすごく迷いました。でもレンタルサーバーを借りるなら、使いやすさ、費用の面からロリポップがおすすめです。
下記の記事に詳しく書いていますので、ご興味がある方はぜひお読みください!!